There are over 5.22 billion mobile users.
All these users are your potential customers.
A mobile app is a must-have for eCommerce businesses.
Nearly three out of every four dollars on online purchases go through a mobile device.
You’re probably losing a lot of sales without a Magento iOS app.
In this article, you’ll learn how to create an iOS app for Magento and explore the best solutions:
- Options to build a Magento iOS app
- How PWA can save money & speed up the process
- Two ways to build a PWA
- Comparison of Top Solutions for Magento iOS app development
Dive in if you want to build a new channel for money flow.
Development Get a robust PWA
Supercharge your eCommerce efforts with superb UX and ‘superfast’ speed. Build an eCommerce PWA from scratch or save time and money using GoPWA Storefront.

How to Build a Magento iOS App: Most Popular Options
There are two ways of building an iOS App Magento – a native app or a PWA.
Native applications are built for one operating system. In our case, we’re talking about iOS app development for smartphones and tablets produced by Apple.
Progressive web applications bring the best of apps and traditional websites. The technology allows you to turn a Magento website into a Magento iOS app. PWAs are built with technologies like HTML, CSS, and JavaScript while having the functionality of native mobile apps. A single PWA can serve all fronts – customers can access it through a browser like a traditional website or add it to the home screen and use it as a native application.
Today, a lot of eCommerce brands are already using PWAs: George, Flipkart, OLX, Lancôme, and many others.
So, what do these brands see in PWAs?
PWAs vs. Native Apps: The Best Option for Magento iOS App Development
Let’s put native apps and PWAs together in a side-by-side comparison:
- One app for all devices
There are 15 billion mobile devices in the world. Your goal is to capture as many possible uses as possible. If you build an app for iPhone only, you’ll be capping your user count to around 25% of 15 billion.
The number is still great, right? Well, the actual number of users will be much lower. Not all users will be interested in the products you’re offering. Not all of them may reside in the same location as your business. Some might not even discover you have an iOS app. And the rest will be Android users.
That’s why businesses create two solutions with different code bases– one for iOS and one for Android.
With a PWA, you create one solution with a single code base that works across all platforms and devices. A PWA looks just like a traditional website for customers visiting your store from browsers. If they want, they can add it to their home screen to put the icon of your store just a touch away.
- Discoverability
Users can download native apps through app stores only. Even if you place an icon on your website, they still need to go to the App Store to download your app. There are quite a few steps to take, which reduces the chance that customers will finish the process and install the app on their devices.
Google ranks progressive web apps just like all other websites. It makes them more discoverable on the internet. The installation process starts and ends with just a click.
- Performance
You probably know the importance of website and app speed for eCommerce.
When it comes to performance, both a PWA and an iOS app show great results. If you decide to go with the PWA option, you’ll also improve the performance of your Magento webstore.
For example, GOPWA, a Magento PWA storefront built by our company, loads up to four times faster than standard Magento 2 or Adobe Commerce.
- Development time & cost
Magento iOS app development usually takes around 6 months if you decide to build a native solution. And you’ll probably want to develop a version for Android to cover as many customers as possible. The development process of two apps can run simultaneously, and you’ll have your apps in half a year.
Still, creating a native app, you’re paying twice – for an iOS and Android app. On average, native app development costs around $40,000-$50,000 for a version with a basic set of features. The more complex your requirements, the higher will be the cost and the longer the development time.
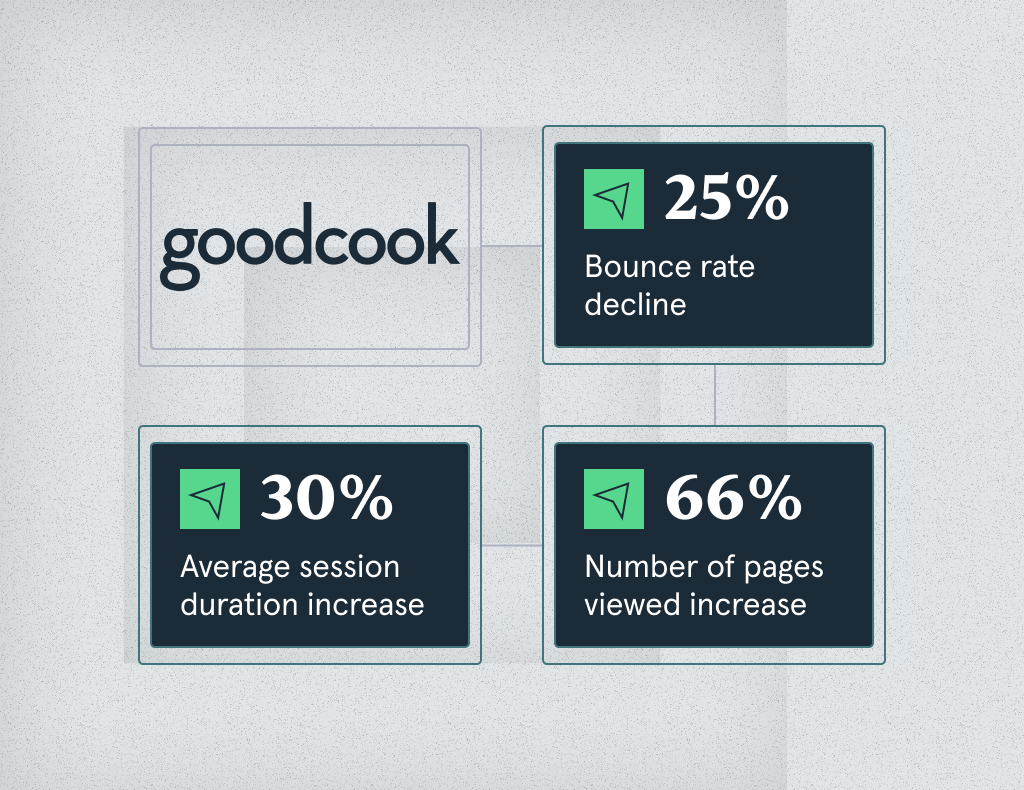
PWA technology allows you to speed up the development process and cut the development costs by a few times. For example, in under four months, we helped our client GoodCook turn their WordPress blog into a full-fledged eCommerce store. The PWA we created works across all devices and operating systems while showing great results in PageSpeed Insights.
- Seamless transition
Since you’re wondering about the Magento iOS app (yes, we know what you typed in Google), PWA might be the best option. For example, GOPWA allows you to turn your Magento 2 store into a PWA in record time. As it’s built on Magento PWA Studio, the migration process runs smoothly. Read on to learn more about GOPWA and other solutions.
Comparing native apps vs. PWA, many companies choose the latter option because of the promised benefits.
Let’s see how you can build a PWA for your eCommerce store.
Need a more in-depth comparison of the two solutions? Check our article uncovering key differences and strengths of progressive web apps vs mobile apps vs hybrid apps.
Ways to Build a Mobile App for Magento
If the benefits of PWA have won you over, you’d need to choose between available development options – create a solution from scratch or choose a PWA storefront. It’s time to uncover the truth behind these options.
PWA development from scratch
Development of a PWA is not a complicated process. You need to add a Web App Manifest and Service Worker. At the same time, there is no guarantee that the process will run smoothly.
Since you’re in eCommerce, there is a high chance you have an online store with complex architecture. A website that provides personalized customer experience offers multiple payment methods, has a large product catalog, and integrations with many third-party solutions.
If that’s the case, the Magento to PWA transition won’t go as smoothly as you can expect. You’ll probably need to dedicate a few months to ensure all the functionality works correctly and customers get the same level of experience across all platforms. As a result, PWA development will turn into a nightmare that will cost you a fortune.
To sum everything up:
- Development from scratch is a long and complicated process
- High-time and financial investments from the very beginning
- All the features will be developed from scratch
- No guarantee all the necessary integrations will work
- Hard to find professionals who know how to build PWA from scratch
- Quite difficult to build a PWA with high scalability
- No guarantee the PWA you build will show great performance results

iOS App for Magento development based on a PWA storefront
The eCommerce PWA solutions market is rapidly growing. There are dozens, if not hundreds, of Magento iOS app templates, extensions, and storefronts. They differ when it comes to provided features, level of customization, and even performance they can guarantee.
Still, when you choose a solution carefully, you can speed up the PWA development time, reduce the costs and seamlessly migrate from Magento 2 to a PWA. You don’t need to build a solution and all the features from the ground up since vendors usually provide the most basic functionality and integrations out of the box.
The benefits of a PWA storefront are numerous:
- Faster development times and lower costs
- A wide choice of PWA storefronts on the market
- Out-of-the-box features and integrations
- Seamless transition from Magento 2 to a PWA
However, not all solutions provide the same level of performance, customizations, and integrations. A few things to consider when choosing a solution for building a Magento iOS App:
- Platform used as a basis (e.g., Magento PWA Studio)
- Out-of-the-box features and integrations
- Customization capabilities
- Performance & optimization capabilities
- Ability to add new features and customize existing ones
- Ability to add new integrations with third-party solutions
- Magento to PWA process
Based on the provided list of characteristics, let’s choose the best PWA solution for your business.
Top 5 Solutions for Building a Magento iOS App
We’ve done the heavy lifting for you and analyzed dozens of PWA solutions to choose the best ones. Let’s take a look at some of the most popular solutions used to turn a Magento store into a progressive web application.
GOPWA
Let’s start with the solution built by the team of GOMAGE experts.
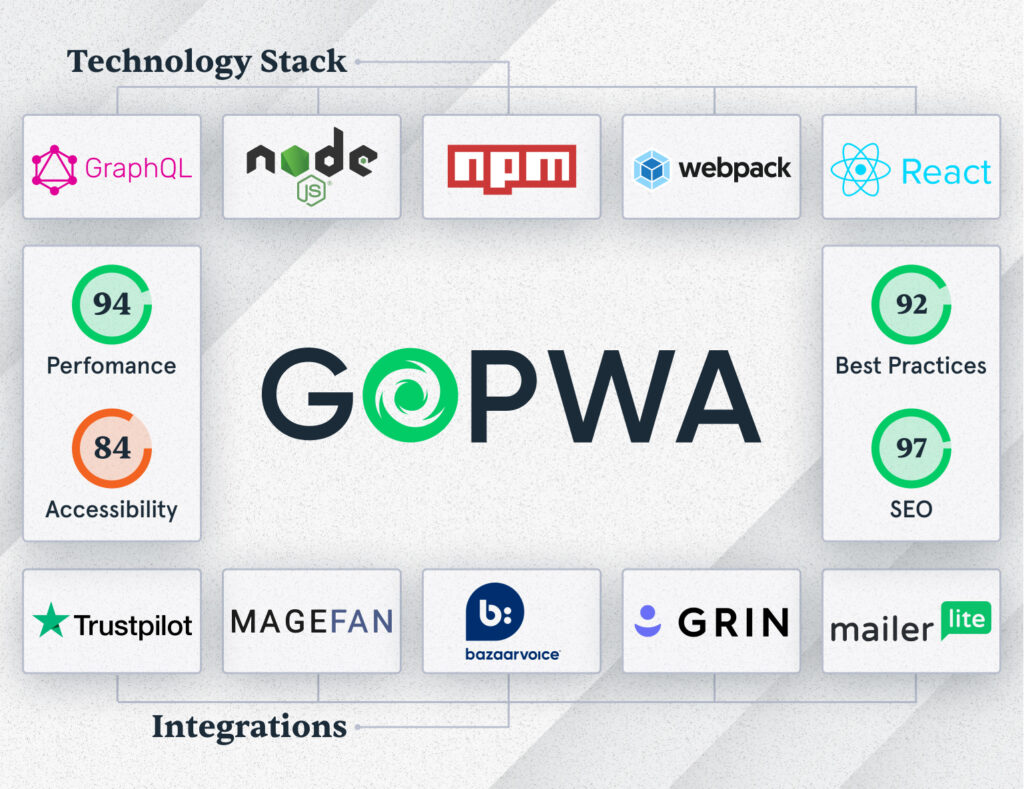
GOPWA is created on Magento PWA Studio. You get the features of PWA Studio and unique ones created by our team. We offer 45+ integrations, a one-click installer, full storefront configuration control, and lightning-fast performance out of the box. But that’s not the full list of benefits.
Let’s review the GOPWA storefront in more detail.
Usability
We created GOPWA to decrease the development efforts by making most storefront elements fully adjustable from the admin panel. The development team can speed up the time to market by adjusting all the required features right from the admin panel. We also added a range of features for developers, such as app build with no downtime and integration with New Relic to help them track performance.
The following features reduce the development time significantly:
- Import/export configuration
- Widgets styling via Tailwind from the admin panel
- Dynamic Page Builder for editing your webstore
- Pre-configured and ready-to-use widgets and layouts
Performance
When it comes to performance, the GOPWA storefront doesn’t have compromises. We ensure that rich functionality doesn’t come at the cost of slow performance. Our team devises our own unique solution to put GOPWA in the green zone on PageSpeed Insights.
Do you want to learn more about GOPWA?
Drop us a line to discuss GOPWA with our team.
Let’s chat
Scalability & customizations
GOPWS architecture was built with scalability in mind. You get limitless customization capabilities of the provided widgets, layouts, and the PWA theme. You can use tailor-made Page Builder to create content for dynamic pages. You can also extend the functionality of your PWA in one click thanks to the built-in marketplace with 45+ extensions.
Integrations
Integrations allow you to extend the functionality of the PWA in just a few clicks. As mentioned, GOPWA offers more than 45 extensions and integrations. You can find them all in the built-in marketplace.
- Marketing integrations: TrustPilot, MageFan, MailerLite, Grin
- Tracking & analytics: Google Tag Manager, Google Analytics, Awin, Hotjar
- Payment methods: PayPal, Braintree, Adyen, Afterpay, Cybersource
- Search options: ElasticSearch, Klevu, Algolia, Adobe Live Search (partial support for Adobe Commerce only)
Development costs
You can get GOPWA for a one-time payment of $1,799 if you decide to further build a PWA yourself or hire a third-party company for customizations. You’ll get the storefront for free if you choose to work with GOMAGE as your development vendor.
Here are a few reasons why you might be interested in working with GOMAGE on your eCommerce PWA:
- The team behind GOPWA also works on the client’s projects. They know the ropes of GOPWA well and thus spend fewer hours on development and customization. As a result, your development check is reduced significantly.
- We can customize the store however you need, add new functionality and integrations, or adjust existing ones.
- GOMAGE ensures that eCommerce PWA has no performance issues, even with the heaviest product catalogs and features.
You also get full control over content from the admin panel, which saves dozens of development hours. There is no need to run to developers every time you launch a new page or create a page for marketing purposes. Drag-and-drop page builder allows users to create and customize pages without technical knowledge.
Have any other questions about GOPWA and how it can boost ROI?
Get in touch with us to discuss your project and get a free preliminary development cost estimate.
Contact us
ScandiPWA
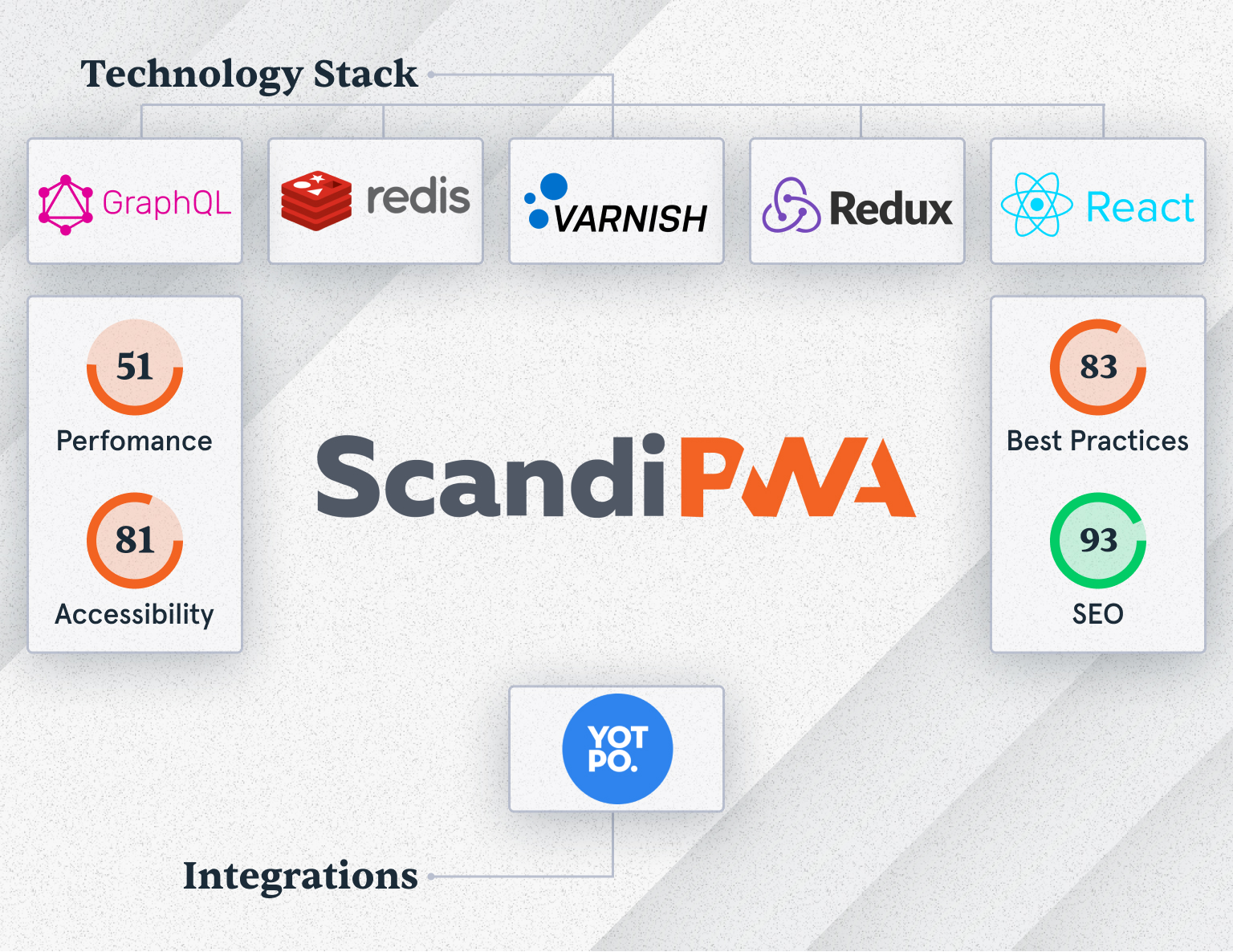
ScandiPWA is a Magento PWA theme that is easy to install and set up. The solution supports 95% of Magento Open Source features and provides a marketplace of paid extensions.
Let’s explore ScandiPWA in more detail.
Usability
ScandiPWA is an open-source solution, so it relies heavily on the community of developers. You can find various resources to help developers jumpstart their work: documentation, video tutorials, and a space in Slack where they share the best practices.
ScandiPWA offers a few tools for developers:
- ScantiPWA CLI for accelerated development
- VSC plugin for Scandi CLI
- Overriding mechanisms to override specific components
- Possibility to create and reuse extensions
Performance
ScandiPWA applies the Single-Page Application concept for speed optimization. The theme fetches the data from the server using GraphQL and performs the rendering on the client side using React instead of rendering the pages on the server and fetching the data from there.
Scalability & customizations
The architecture of ScandiPWA is built with the theming mechanism, application-wise plugins, and build-configuration plugins.
If you need extra features and integrations, ScandiPWA offers a paid extension marketplace. For example, if you need a Page Builder, you’ll need to have $299. The advanced Layout option comes as an additional extension for $299.00. ScandiPWA puts a huge emphasis on paid extensions. Otherwise, you’ll need to either invest in custom development or wait for ScandiPWA to add the required features or integrations.
If you need Adobe Commerce features, customization is required to add their support.
Integrations
Many integrations are available as a paid add-on. For example, you get ElasticSearch out of the box. If you want to use Klevu or Clerk.io, you’ll have to pay $499 for each solution. ScandiPWA doesn’t support Adobe Live Search. Almost any other integration comes at a price.
- Marketing integrations: YotPo (available as an extension for $299)
- Tracking & analytics: Google Tag Manager (extension for $499), Google Analytics (not available out of the box)
- Payment methods: Klarna, Amazon Pay (extension for $499), PayPal (extension for $499), Stripe (extension for $499)
Development costs
In the case of ScandiPWA, extra costs will be spent to install extensions from its marketplace, customize any lacking features, and customize the storefront’s non-static pages (unlike GOPWA, it cannot be done without developers’ involvement).
Another hidden cost is the performance of ScandiPWA. Even being slightly loaded with content, ScandiPWA doesn’t show great results. The speed will drop even further when you build a real store with a heavy product catalog. Thus, you’ll need to spend money on the optimization of ScandiPWA for speed optimization. You’ll also have to pay for a connector to install the theme on Adobe Commerce.
If you decide to use the solution, you can hire ScandiPWA for PWA customization services or choose one of the partners. But there is no guarantee they have huge experience working with the theme. In some cases, things may be first-tested within your project, slowing down the time to market and delaying ROI.
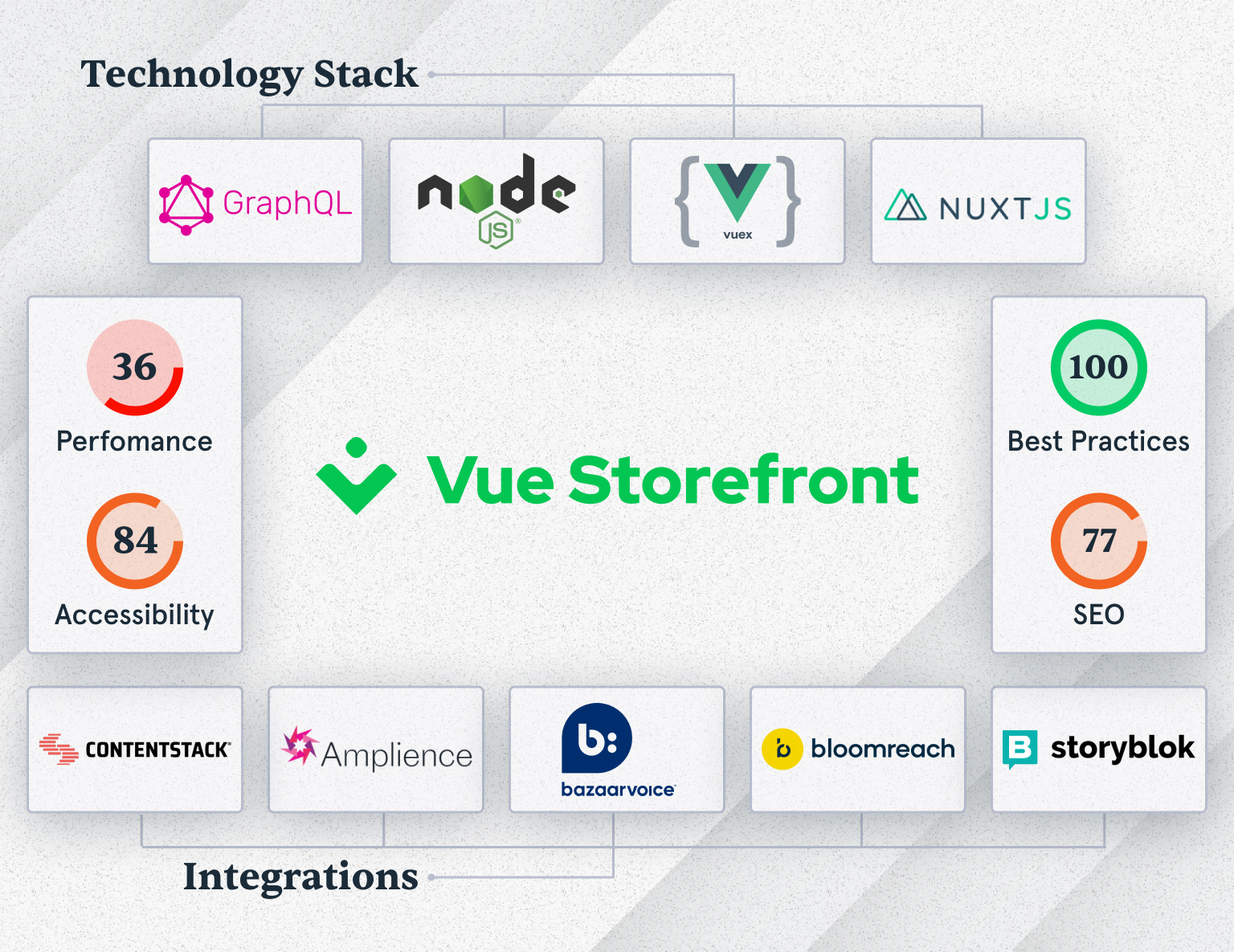
VueStorefront
VueStorefront is a front-end platform for headless commerce. The solution has no deep focus on Magento since the team works on supporting features on multiple platforms. Magento 2 integration was launched in July 2022 only. To compare, more functionality is covered for BigCommerce than for Magento. The solution is available in free and enterprise versions. The paid one starts from 15,000 EUR/year.
Let’s find out what sign up for choosing VueStorefront.
Usability
The headless approach allows developers to work without depending on a specific eCommerce platform. Developers can reuse Vue.js components and customize them using props and slots. Every new Vue Storefront project comes with a set of preinstall Nuxt.js modules, plugins, and Vue.js libraries. This allows jump-starting development. Still, you’ll need the help of developers to create a headless mobile eCommerce app.
Performance
Vue applied several features to improve the speed of its solution. The applied performance acceleration features include server-side rendering, code splitting, lazy loading, and hydration.
When you analyze the VueStorefront demo with PageSpeed Insights, you’ll see that the storefront doesn’t show great results. Considering that the demo storefront is content-light and the real website will have more content and features, there is a high chance your online store won’t be hitting the green zone in speed tests.
Scalability & customizations
Scalability is achieved with the library of UI components, API Orchestration, and Frontend Framework to accelerate development.
Vue Storefront offers a portfolio of 20+ ready-to-go integrations, yet only 3 are available in a free version; all others are limited to the Enterprise edition.
Vue Storefront supports CMS Pages, CMS Blocks, Layouts, and Theme and provides partial support for CMS Widgets. Adobe Page Builder is not supported. Alternatively, Page Builder by Tapita can be implemented.
Vue Storefront provides limited front-end configuration capabilities of the platform, and you need to hire developers even for the slightest changes.
Extra customization is required for Adobe Commerce features — support for them is not provided out of the box.
Integrations
VueStorefront is packed with several integrations. However, few of them are available for the free version. Here is a list of the features you get if you decide to go for an enterprise solution:
- Marketing integrations: Bazaarvoice, Contentstack, Contentful, StoryBlock, Sanity
- Tracking & analytics: Google Tag Manager, Google Analytics (available in free version also)
- Payment methods: Adyen, Mollie, PayPal, Stripe, Checkout.com
- Search options: Elastic search (for both versions); Algolia, Constructor.io, and Bloomreach Discovery in Enterprise package
Development costs
There are a few things you can get for free with Vue Storefront, such as a Headless commerce storefront with a library of UI components, API Orchestration, and access to 3 out of 15 integrated solutions (others are available in the Enterprise package).
The Enterprise package of Vue Storefront starts from $15k/year, and you’ll also need to pay for migration to the platform additionally. Online training for one attendee costs around $599.
As Vue Storefront offers limited front-end configuration capabilities, only developers will be able to do vast customizations. Additionally, the lack of support for some of Magento 2 and Adobe Commerce) functionality might add to the development hours.
All of it makes VueStorefront a solution for businesses that are ready to invest a lot in customization and plan to hire a dedicated development team.
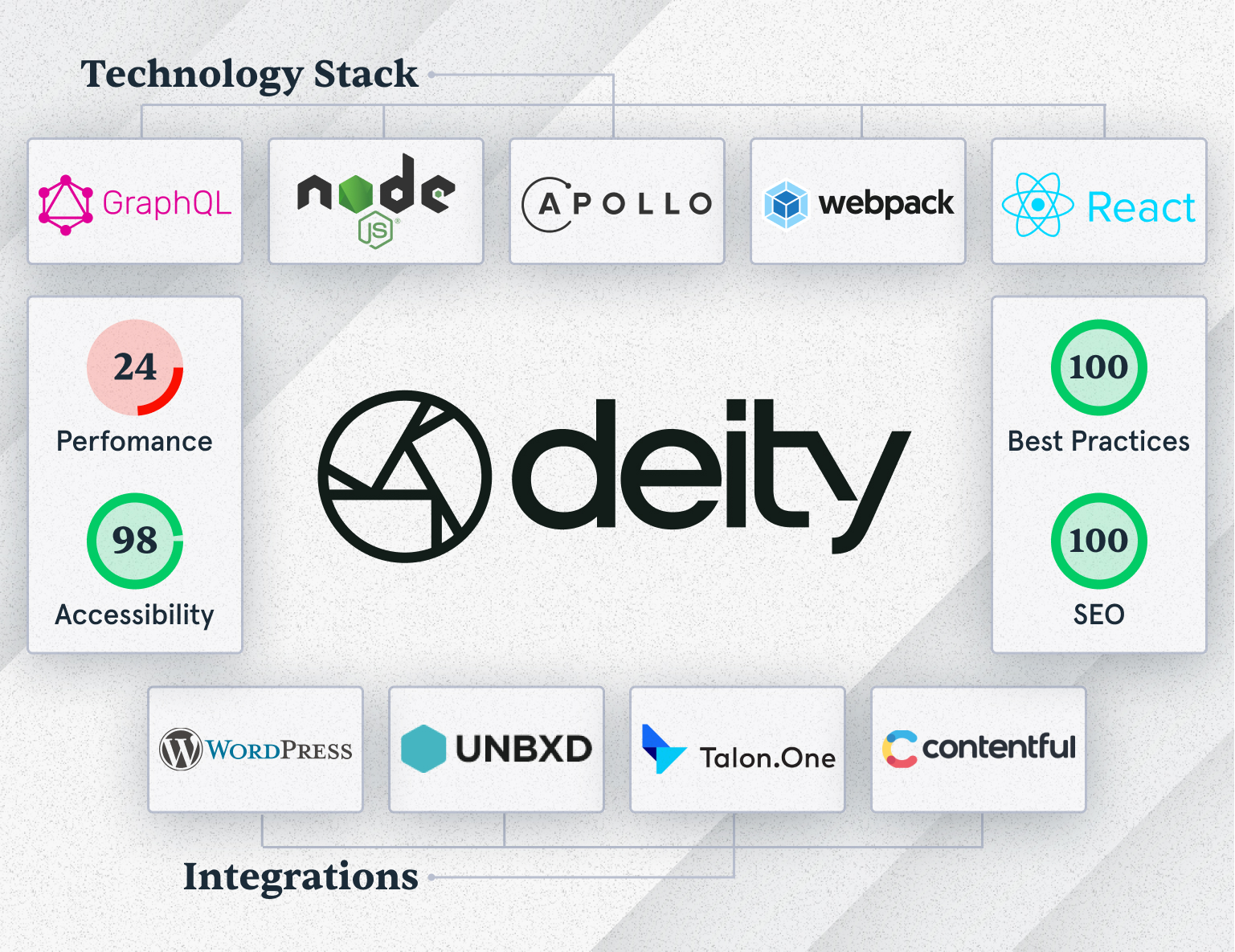
Deity
Deity can help you build a Magento iOS app but only if you’re not afraid of huge investments. This is a development-heavy solution, meaning most storefront adjustments must be done by developers. The price starts at €30k/year, depending on your PWA storefront requirements.
Let’s see what Deity can offer to eCommerce businesses.
Usability
Deity puts developer experience above all. Therefore, vast customization capabilities are offered. Falcon Server has a built-in extensions framework to connect any kind of data source, allowing to extend GraphQL schemas, provide resolvers, & edit GraphQL structures.
For UI customization, Falcon UI is used — a library of 30+ UI components with built-in theming capabilities to prototype shops and a visual theme editor as a React component.
Performance
Deity uses performance acceleration to provide high speed of PWAs. The applied techniques include server-side rendering, code splitting, GraphQL caching, and a CDN for the lower server load.
Scalability & customizations
Deity achieves scalability with Deity’s Commerce Composer and Falcon Shop Extension used to deliver GraphQL data types and connect to API. Out-of-the-box integrations are limited.
When it comes to Magento and Adobe Commerce support, it’s quite limited. Only basic functionality is covered, and a lot of features are missing, especially compared to BigCommerce support. Only CMS Pages and CMS blocks are supported. Neither Page Builder nor customizations from the admin panel are supported.
Integrations
Compared to other solutions, Deity provides a limited number of integrations. In most cases, you need to add API keys to the server for integration to work on the PWA.
Here is what you get out of the box:
- Marketing & content management: WordPress, Contentful, UNBXD, Talon.one
- Tracking & analytics: Google Tag Manager, Google Analytics
- Payment methods: Stripe, Mollie, Humm
Development costs
The enterprise version of Deity costs from €30k/year. At this price, you get code access to Deity Commerce Composer and PWA, Deity Payment Orchestrator to connect extra payment methods, out-of-the-box integrations, Deity Cloud Services, and hosted environments.
Since you can’t use Deity without developers’ help, you must also consider buying the Implementation service. It includes the discovery phase, UX design, customization, management of 3rd party implementation, etc. The price is requested on demand.
Deity, as a product company, rarely does customization for clients. Instead, it offers to hire one of its partners. There are only 7 official partners that provide development services on Deity. In case they don’t fit your needs for some reason, you’ll have to keep looking for a new company, and spend time on their onboarding into your project, let alone the fact developers will have to get familiar with the product.
These aspects might slow down the time to market, thereby delaying ROI.
The solution is better suited for companies that are not afraid to invest heavily in PWA customization and further development.
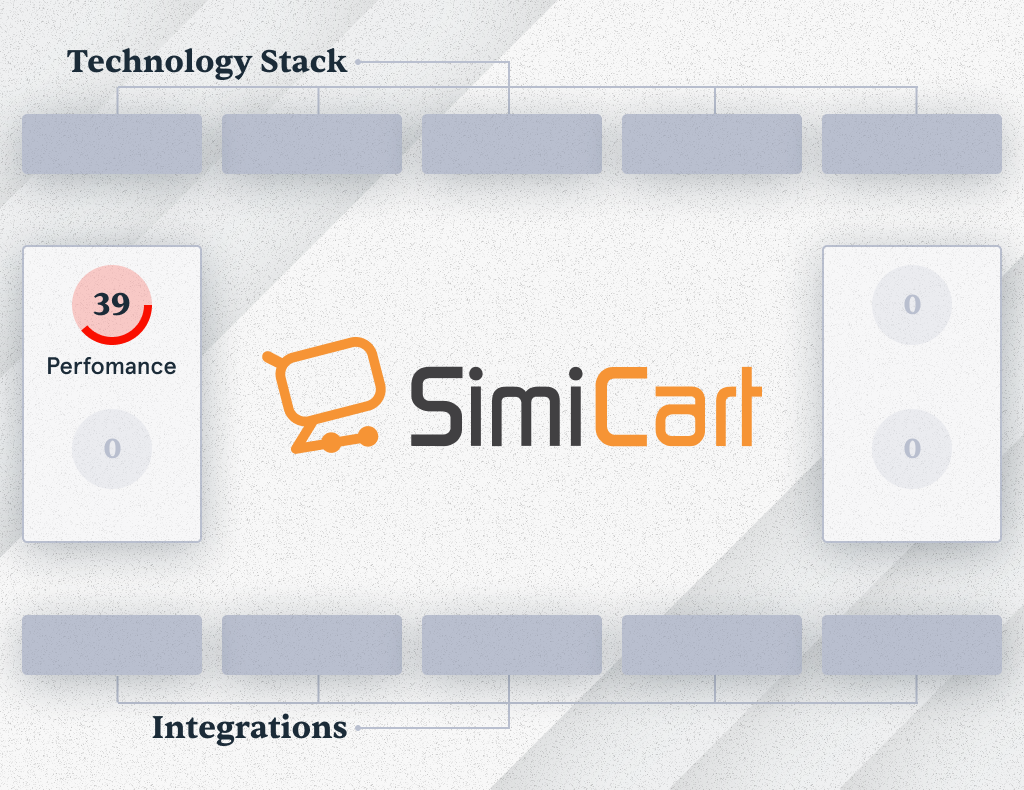
SimiCart
SimiCart is a Magento PWA theme built by a team of Vietnamese developers who provide Magento development services. Unlike other solutions in our list, SimiCart offers a very limited set of features and integrations. It’s a free PWA theme, but is there a cost of being free?
Let’s find out.
Scalability & customizations
In free PWA solutions like Simicart, configuration capabilities in the admin panel are highly limited. Businesses will need the help of developers for most configurations.
Performance
SimiCart has no custom-made performance optimization strategies. If you need to create a large eCommerce PWA, you’ll need to get in touch with the agency for additional performance optimization services. They come at an additional cost.
No page of SimiCart’s demo hits a green score in PageSpeed Insights. Since demos are usually content-light, a real PWA built with this solution will be far from meeting Google’s speed requirements.
Development costs
Because of limited configuration capabilities, most storefront adjustments can be done only with the help of developers. Apart from missing features & integrations coming at extra cost, there are no approaches or tools applied to streamline and optimize the storefront configuration process — meaning, longer time to market and, thereby, higher costs.
SimiCart is not the best choice for complex storefronts with many added extensions and custom features that you want to migrate from Magento to PWA. The solution won’t help you improve website performance and will prevent you from scaling your business in the future.
The table below shows a side-by-side comparison of all solutions for building a Magento iOS App.
Build a Magento iOS App: Wrapping Up
Let’s sum up everything in the article.
- Building a native Magento mobile app is a long and costly process, as you need to develop two native apps (iOS and Android) to cover as many potential customers as possible.
- More and more eCommerce businesses are turning to progressive web applications: George, Flipkart, OLX, Lancôme’s, and many others.
- PWA offers several benefits, such as faster time to market, higher ROI, smoother development process, and coverage of all operating systems with a single solution.
- When choosing a solution to build a Magento with a mobile app, you need to pay attention to a few factors: functionality, performance, out-of-the-box integrations, supported payment methods, and no-code configuration capabilities.