
Unlock next-level
revenue growth with headless PWA migration.
 Adobe Specialized Partner
Adobe Specialized Partner
 Top Magento company
Top Magento company
Seamlessly upgrade your Adobe Commerce or Magento webstore to a headless PWA — and achieve up to 10x speed boost, enhanced sales on both mobile and desktop, and more.

Our Partners.










You're in good hands.






Notice the red flags before it’s too late.
Some signs can show you it’s time to consider migration. Don’t ignore them.


With GOMAGE,
PWA adoption
has never been
easier.
If you consider migrating to headless PWA from your existing CMS platform — you’re in the right place. We’re GoMage, a trailblazing Headless eCommerce Agency standing behind of success of numerous eCommerce brands.
Here, you get everything you might need to leverage an all-encompassing growth: from webstore performance boost to UX/UI upgrades and beyond.
Multi-dimensional revenue boost strategy — that’s what we handle with excellence. Just like we did for these clients of ours:






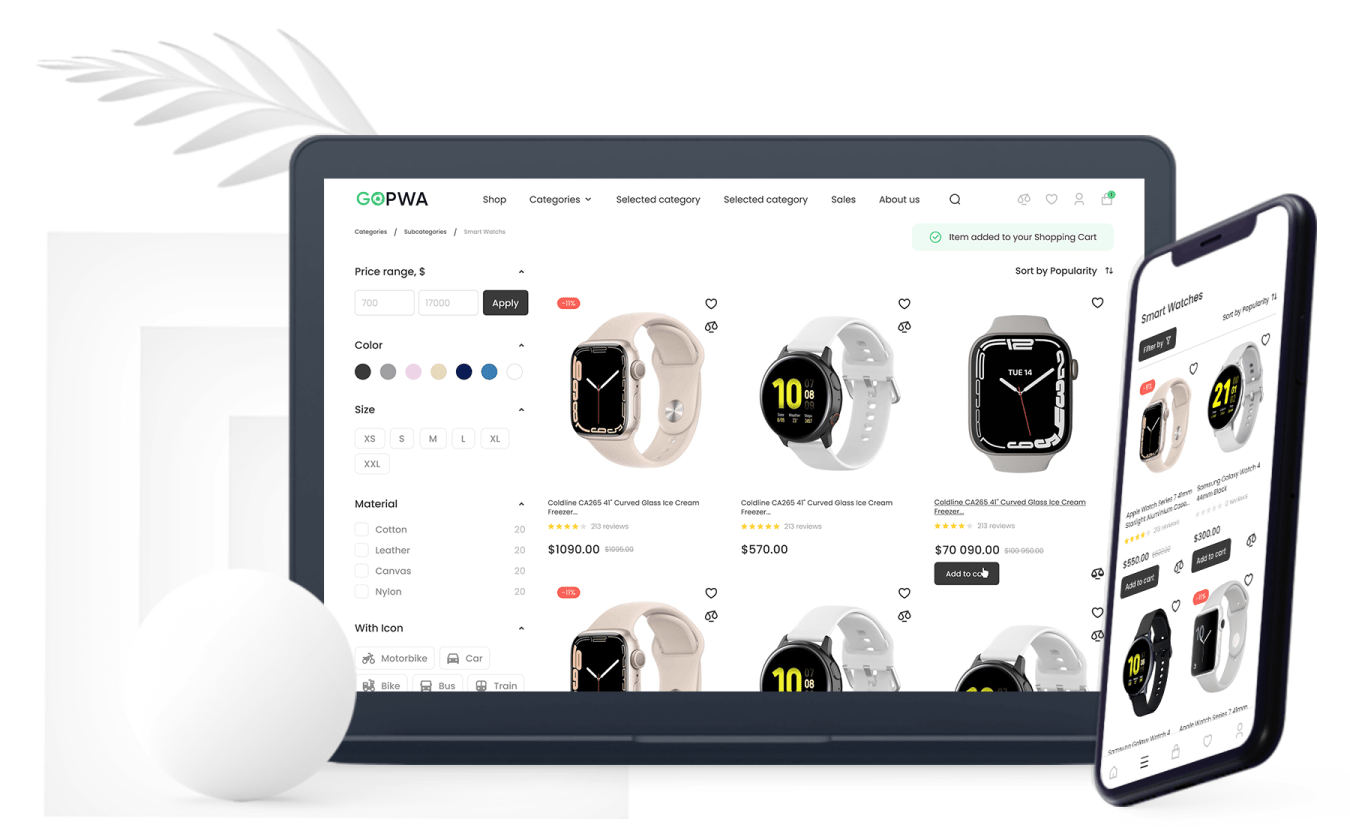
HEADLESS PWA:
What’s in it for
merchants?
Mobile sales
Fast ROI
Boost in conversions
Saved costs
Returning visitors
They are already reaping PWA benefits...








...and you can, too:

90+ score.
on Google Page Insights ensuring high-speed webstore performance.3-4 months.
is what it takes for the project of simple to medium complexity to be launched.All devices.
— PWAs work perfectly on iOS, Android, and web browsers.Headless PWA migration
options to consider.
Prevent never-ending speed optimization.
- Spare yourself the trouble trying to make an outdated Magento 1 version work.
- Get a high-speed performance from the start.
- Save dozens of hours (and costs) on optimization works.
- Boost mobile sales thanks to cutting-edge tools.

Boost speed & accelerate mobile sales.
- Say farewell to high mobile drop-off rates.
- Increase revenue by 8x
- Gain a competitive edge in mobile UX/UI.
- Reduce webpage loading time & boost overall performance by up to 4x.
- Deploy GOPWA to reduce costs and cut time to market.

Upgrade mobile shopping experiences.
- Deploy mobile-friendly navigation.
- Ignite customer-centric experiences that equal higher conversions (offline mode, app shortcuts, etc.).
- Ensure cross-device compatibility.
- Exploit high-engaging features such as push notifications.





GoMage’s expertise on headless and PWA technologies is outstanding.
They deliver results pretty fast when something needs to be changed or fixed, within a day or two, depending on the task.
Working with GoMage, we can clearly see that they care about clients.
Be on the winning side of
eCommerce with headless PWA technology.
Guide your webstore towards excellence with 4 simple steps:
Submit a form
Jump on a call with us
Get a free consultation
Receive a project estimate


Having doubts which solution is best-fitting for your business?
Jump on a free discovery call to get an expert insight on the top-performing headless PWA tools.
Please fill out the following quick questions so I can get in touch with you.

Frequently Asked Questions
PWA and headless: what's the difference?
To set it clear: not every PWA is headless. A Progressive Web App (PWA) can be built with both a traditional monolithic architecture (where the frontend and backend are tightly coupled) or a headless architecture (where the frontend and backend are decoupled). The headless approach allows more flexibility and scalability in the development process, but it's not a mandatory requirement for creating a PWA
Are the same technologies used for Adobe Commerce/Magento and PWA?
Not quite. Magento tech stack components include: MySQL, PHP, Zend Framework, PSR Composer, HTML, CSS, JQuery, Apache, etc. As for PWA development, the following components are used: webpack, npm, Node.js, GraphQL, React, etc.
Can I accelerate PWA deployment process?
Yes, you can speed up headless PWA development process by opting for a pre-built storefront solution instead of creating a PWA from scratch. For example, GOPWA storefront offers a range of solutions to simplify theme customization, apply ready-to-go content blocks, and install additional integrations in a few clicks. Learn more about the solution here.
Is building a mobile app better than upgrading to a headless PWA?
Building a mobile app average costs 3-4 times higher than PWA without significant differences in mobile features. PWAs, in turn, also supports a range of web browser functionality such as add-to-home screen, search indexing, instant updates, etc. Let alone the benefits you get from the headless technology: scalability, improved frontend development, support for omnichannel commerce, and many other.
Why performing M1 > M2+PWA is better than doing these migrations separately?
Carrying out the migration separately will mean you’d have to build your webstore theme twice — creating it first for Magento and then adapting it to PWA. This will take additional costs and time-to-market. The same applies to all the installed extensions & extra custom features. Therefore, it is more cost efficient to perform both migrations at once.