Do you need to develop a Magento PWA? Check out insight into the development processes, advantages, and GoMage’s experience in Magento 2 PWA development
Today, 73% of all eCommerce sales are made on mobile devices. In other words, three out of every four dollars spent online today through a mobile phone or tablet. Statistics stress heavily on the importance of having a mobile-optimized eCommerce website.
The development of a website with a responsive design is one of the possible solutions. Yet, there is a better way to reach the goal – with progressive web apps. AliExpress, Alibaba, Flipkart, and other companies are already using PWAs.
This article uncovers the following aspects of Progressive Web Apps development:
- what is Magento PWA Studio Project
- difference between Magento PWA vs native app vs responsive website
- reasons to invest in the development of Magento 2 PWA
- costs associated with PWA development
- UX/UI principles of the PWA technology
- GoMage’s experience in Magento PWA storefront development
- successful Magento PWA examples
- best Magento PWA providers
Let’s jump right into the business and technical secrets of Magento PWA.
Development Get a robust PWA
Supercharge your eCommerce efforts with superb UX and ‘superfast’ speed. Build an eCommerce PWA from scratch or save time and money using GoPWA Storefront.

The Basics of Progressive Web Apps
The popularity of progressive web applications has surged in recent years. All small, medium and large enterprises are actively adopting new technology in their eCommerce operations. Reduced development costs, faster project delivery, and improved user experience cover only a fraction of benefits.
Let’s review the basic details of Magento PWAs.
Want to know if Magento is still the best eCommerce choice in 2022?
Read our article on BigCommerce vs Magento to explore the differences.
What are Progressive Web Apps?
The concept of PWA was first introduced in 2015 by the Google PWA team.
PWA is a type of software that shares features of websites and apps. Such applications aim to provide excellent user experience and are considered a great substitute for native apps. Since PWAs operate in web browsers, customers don’t have to install them on their mobile devices.
Progressive web apps are very beneficial for businesses, exploring new ways to interact with customers. Such solutions eliminate the need to develop separate apps for web, iOS, and Android or even release cross-platform solutions that don’t provide the best user experience. Thus, PWAs reduce the time and budget needed for web development.
Since 2018, Magento store owners can also develop progressive web apps. Same year Magento released PWA Studio, a set of tools for PWA storefront development and maintenance. Now Magento 2 store owners can create progressive web apps on the platform they are already using. Adobe also provides tools that allow to migrate an existing store to Magento 2 PWA, but this only applies to the stores running on the latest versions of the platform (2.3.X).
What is the Magento PWA Studio Project?
The Magento PWA Studio project is a set of developer tools for building, deploying, and maintaining a PWA storefront on top of Magento 2.3 and above. It uses modern tools and libraries to create a framework that follows Magento’s extensibility principle.
PWA Studio comprises everything you need to build PWA stores that are supported by Adobe Commerce or Magento Open Source. It includes tools and libraries for setting up a development environment and creating your own storefront components and Magento 2 PWA extensions.
Check how it works.
Benefits of PWA for Magento 2
Many companies already use the PWA technology. Magento PWA is gaining traction since Adobe dedicates a lot of effort for building and enhancing the technology.
Let’s investigate the top-12 benefits of Magento 2 PWA for your business.
- Device-agnosticism
The main benefit of Magento 2 PWA is device-agnosticism. In simpler words, it means that such applications work on any device and browser. Customers can navigate through an online store on the devices they prefer.
- Top position in Google SERP
PWAs share a lot of properties with websites. These include top rankings in search engines like Google, which makes them highly accessible and convertible to all users. As compared to native and hybrid apps, this is the superior advantage of Magento PWAs. You can make them even more discoverable with the help of SEO practices, marketing activities, and paid ads. Traditional apps can be promoted mainly in app stores.
Tired of reading the article?
You can learn about Magento PWA in our video.
- Quick and easy-to-install
Native apps are downloaded through app stores while PWAs can be installed on any device through a web browser. As a result, it is not necessary to download the PWA in order to access the service via a URL.
- Available on app stores
At the same time, it is possible to add PWAs to both the App Store and the Google Play Store. For that, there is no need to develop separate apps for iOS and Android.
With technologies like Trusted Web Activity, you can convert any PWA into a native app in a matter of hours. It combines web-app content into an application via a protocol based on Custom Tabs. In fact, our GoMage PWA Storefront has recently been added to Google Play and will soon be available on the App Store.
- Page Builder
There is one more benefit for Magento PWA – Page Builder, which is now available in Magento PWA Studio and it’s even more enhanced in GoMage PWA Storefront. Page Builder integration now allows rendering CMS Pages with native content types. In simpler words, you now have more control over content and page elements.
- Linkable
This is another feature that PWAs share with websites. Availability of Unified Resource Identifier (URI) allows to retain information and reload its state. It means that customers can save links to your Magento 2 PWA, share URL with others, and even load the same pages they saved in tabs. In this instance, progressive apps behave like traditional websites.
- App-like functionality
While the domain of websites is browsers, Magento PWAs move beyond them. They look and feel like native applications and can be used regardless of the mobile device type. This feature makes Magento 2 PWAs superior to hybrid apps, as the latter ones often don’t provide a smooth user experience on all mobile devices. Developers don’t need to find workarounds to overcome certain restrictions on some mobile devices.
- Reduced development cost
Creation of native mobile apps is associated with high development cost, as you need to develop separate apps for Android and iOS. When we talk about Magento PWA, you don’t have to spend a lot of money on two versions. You can create a single application and be sure that it will work great on any mobile device. Thus, development costs are lower as compared with the creation of traditional applications.
- No user-side updates
Everyone knows about the need to update an app from time to time. End-users are responsible for installing those updates on their devices. Magento PWA updates are performed automatically without user permission. As a result, users get the latest features regardless of their decision to upgrade.
- Offline operation
The best advantage of a Magento 2 PWA is the ability to work offline. Even without network connection, users can access the information they viewed online. This is possible thanks to the built-in cache system that automatically saves information about all visited pages.
If your target audience is located in countries with an average or poor network connection (or perhaps they are just shopping while commuting, e.g. while in the subways), Magento 2 PWAs are a great solution to the problem. Also, this functionality reduces catalog abandonment rates by at least 35%, as when users go offline, they can continue shopping inside a store.

- Push notifications
Progressive app solutions make push notifications accessible to everyone. In the past, they were available to online stores with dedicated mobile apps. Google states that 60% of PWA’s users permit these apps to send push notifications. You can easily turn the feature into a powerful sales generation machine and notify users about special offers, holiday season discounts, remind them about products in their shopping cart, and urge them to buy them while products are not sold out.
- Security
Magento 2 PWAs are highly secure. HTTPS protocol ensures data safety and protection from man-in-the-middle and Magecart attacks. Also, it prevents precluding shopping and content tampering.
- No app store requirements
With Magento PWA, you don’t need to pass all requirements advanced by Google Play and App Store. App stores can ban your app or remove the accepted app if it fails to comply with the requirements. Even more, they don’t even send prior notifications, leaving you without a chance to fix problems.
Progressive web apps help businesses sidestep such restrictions. You don’t need to comply with rules and regulations, which reduces the risks of your app being banned.
The listed advantages make small and big companies turn to Magento 2 PWA in their efforts to improve customer experience and connect with more users.
PWA UX/UI Principles
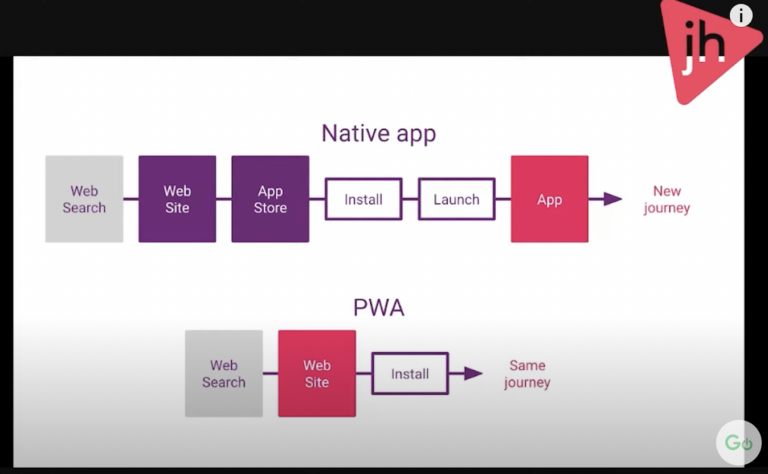
In September 2021, GoMage organized an online conference GoPWA, where we talked about the current state and the future of PWA in eCommerce. One of the main speakers was Joseph Russell, a Head of Product Design at JH, who shared the main UX/UI principles of PWAs. You can check out the full video below or continue reading the notes in this article.
Progressive web apps are designed to respond to the expectations of modern customers, in particular, to people whose digital activity has become increasingly mobile-first and in many cases mobile-only. And that has driven the continued growth of mobile commerce year over year.
Now mobile-centric consumers clearly have needs and behaviors that are not being satisfied by existing stores and if we’re going to close that gap, then the buying experience we provide needs a bigger rethink. Progressive web apps provide the kind of step-change that is required.
We want to focus on how to provide an outstanding customer experience. And the key to that is to think about how you can bring PWA to them from a user-centered perspective.
What needs are being addressed?
The good news is that progressive web apps are almost purposefully designed to respond to the expectations of modern customers who are active mobile users.
PWAs are ushering in a new era of lightning-fast web design and development. They achieve this through a hybrid approach, offering users the best of both worlds. PWAs look and feel just like native apps while they operate with higher performance and richer functionality.
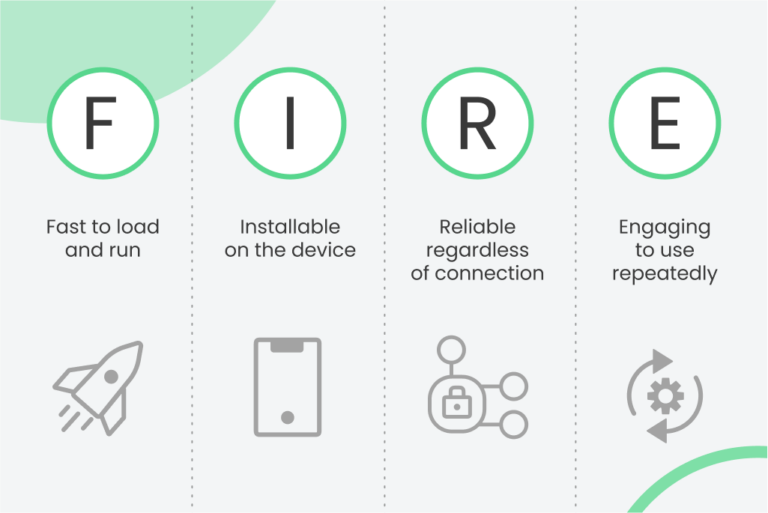
Google defines the app-like experience which PWA can recreate using an acronym – FIRE:
By offering the things that people love about native apps, PWAs aim to meet those modern consumer expectations. And also, native apps are just too expensive to build.
How will customers be delighted?
- Faster site speed
Website optimization should start with performance. Nobody loves slow websites. In fact, almost 70% of customers admit that website loading speed influences their willingness to buy. So it’s no wonder customer satisfaction, and therefore, businesses suffer when a website is slow.
A typical web page takes about 15 seconds to download. In comparison, PWAs allow that pace to be reduced to as little as 3 seconds. This reduces wait time and boosts customer satisfaction, which is hugely beneficial for any business.
- Increased interactivity
After installing a PWA in one click, customers enjoy a smooth buying experience. As PWAs are more intuitive and interactive then websites, they encourage deeper engagement and great satisfaction with overall experience.
PWAs can help with long-term customer retention, as they remain at the fingertips of customers. All they have to do is to click the icon on the home screen and get back to purchasing.
There are many APIs available that bring PWAs capabilities very close to the ones of native apps. You can use geolocation, camera, microphone and other hardware of smartphones – all the features that had been previously exclusive to native apps.
- Effortless installation
Installing an app on a device is definitely crucial for gaining long-term consumer loyalty and revenue. Fortunately, this is another excursion that PWAs can match, and in some cases even outperform.
PWA is able to break free from the web browser and start instantly as a full-screen experience, nearly indistinguishable from what you would expect from a regular app, once installed.
To add a PWA to their home screens, customers need to tab a single button. You can configure when such a button is displayed to customers to increase the chances that they’ll install the PWA.
- Network resilience
Apps of any type – native or PWA, whether installed or not – now frequently rely on streaming data from a server. Even in this day and age of freely accessible internet, it is typical to encounter failed hardware, interrupted signals, and dead zones in buildings and tunnels.
If you’re selling to the next billion of Internet users, that’s going to be even more complicated. PWA can add reliability to the loading processes that assist it to be lightning-fast and work with slow or even no internet connections.
GoMage’s Experience in Magento PWA Development
GoMage sees Magento PWA as the biggest trend in eCommerce. While the trend is still forming at the moment, it will reach its peak soon.
The percentage of users that make purchases from mobile devices grows rapidly. Users are less willing to download eCommerce native apps on their mobiles, even if they regularly make purchases on some of the websites. That’s why Magento 2 PWA is definitely the future for eCommerce businesses since it allows users to have the same level of speed and user experience as on native apps. Yet, they don’t need to open a website URL in the browser.
At GoMage, we launched our GoMage PWA Storefront based on Magento PWA. One of the best features of our PWA product is the Page Builder. It allows creating new pages, updating existing ones as drag and drop, adding new page components, deleting unused ones, or reorganizing them on the page in a matter of seconds.
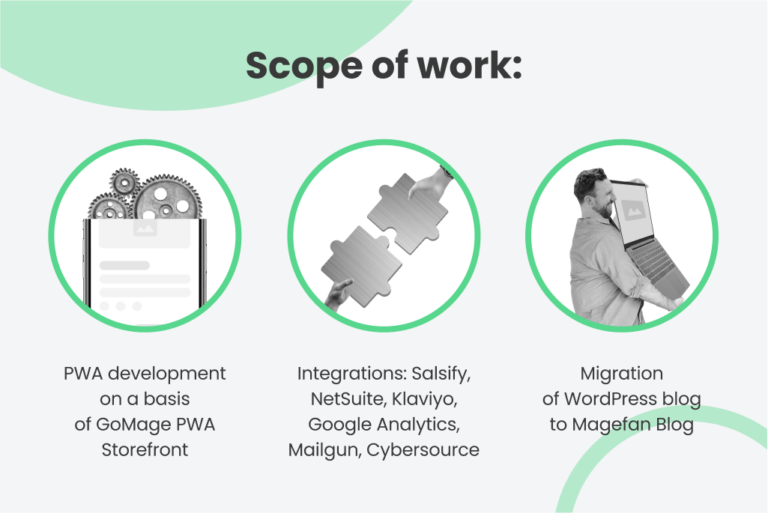
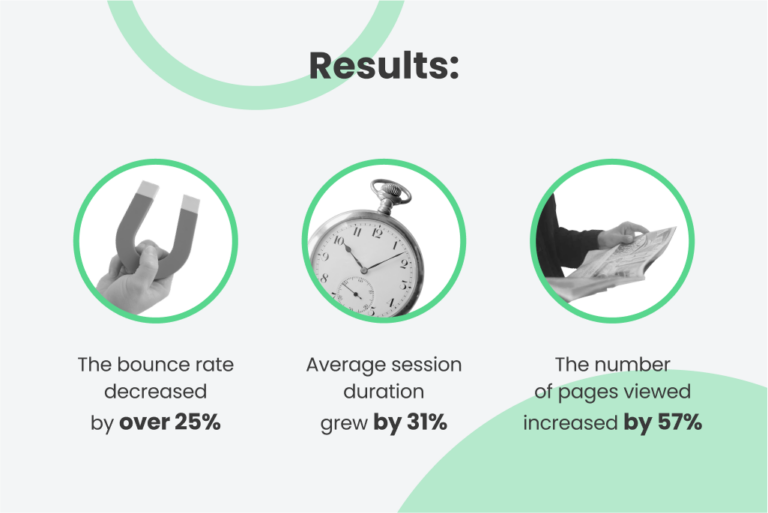
We already have successful cases of GoMage PWA Storefront usage by big companies. GoodCook, the #1 kitchenware brand in the US, migrated their website to GoMage PWA. They transformed their recipe blog into a website with eCommerce functionality. The main project challenge was to move to PWA technology without losing current online store traffic and the loyal audience.
The new solution also had to seamlessly fit into the existing technology architecture of information management system, order management system, payment gateway, and other solutions.
Learn about the reasons, key goals, and results of building an eCommerce PWA in the video below.
Technical Aspects of PWAs
While having a lot in common with websites and native applications, PWAs differ significantly. We’ll overview the main technical specifications of progressive apps and compare them with other solutions.
Let’s see who’ll win in this battle.
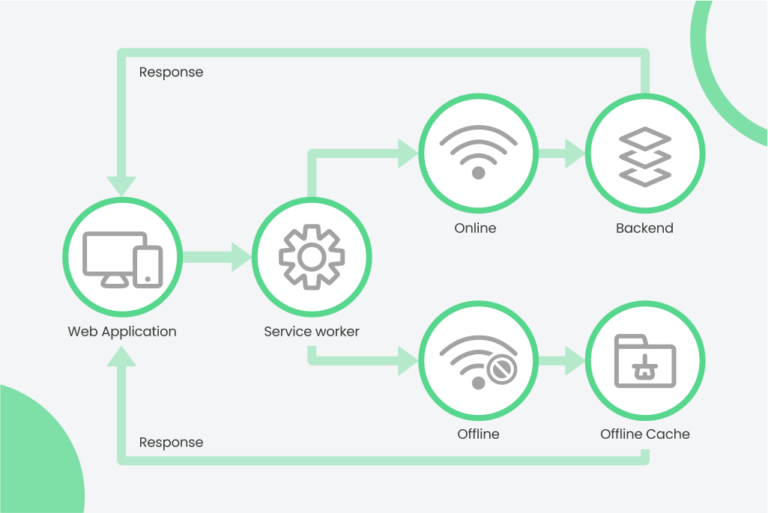
How Does PWA Work?
Magento PWA relies on headless architecture, which means that the presentation layer is separated from the data and business logic layer. Four components help to ensure such an architecture, namely:
- Web app manifest
- Service worker
- Shell architecture
- Transport Layer Security (TLS)
Let’s examine each component and their roles in Magento 2 PWA development in more detail.
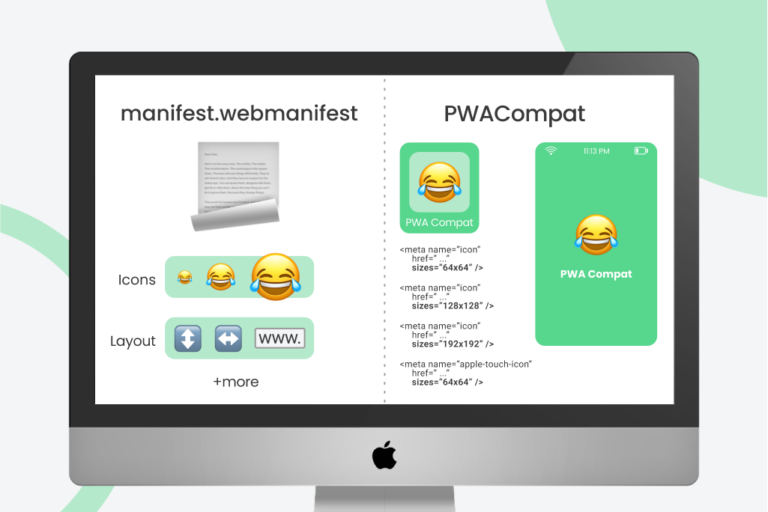
- Web app manifest
The Web app manifest is presented in the form of a JSON file. The file is responsible for the Magento PWA’s native-like interface. In this file, web developers specify how the app will operate on mobile devices, how users can launch it, and how the content will be displayed to users. For example, it is possible to enable full-screen mode with an invisible URL bar.
Web manifest should include metadata like short and long name of an application, icons, description, display mode and orientation, and other specifications. The file can also contain a splash screen, theme and app colors.
To enable PWA settings, all website pages headers should have a link to the JSON file with the web manifest added.
- Service worker
Service worker is a technical element responsible for the support of offline work mode, background information syncing, native-like push notifications, content fetching, connectivity changes, etc. It is represented in the form of a JavaScript file that runs in the background of Magento 2 PWA and responds to different user actions.
- Offline mode
The main task of the service worker is to enable caching of the application interface. After visiting a website once, users can use it offline without differences in the provided information. All dynamic content is refreshed every time a device connects with the network. As a result, a progressive app doesn’t need to make API calls to the backend every time a user visits a site.
- Push notifications
Push notifications are the main benefit of Magento PWA. Such an app can send them when the browser is closed, and even when the app is not active.
- Background syncing
This functionality allows for an uninterrupted shopping experience. If a user places an order with an online store right before the device loses connectivity, the app marks the order as placed and will send it as soon as connectivity is restored.
- Shell architecture
The creation of such an architecture requires static content to be separated from dynamic content. The app shell (also called the base of the UI) consists of the design elements that form the core of the app’s user interface. These are required for offline operations of the application.
Want to get an insight into the basics of designing successful websites?
Check out the article eCommerce Website Design: Essentials, Examples, & Cost. You will find out the best practices in eCom design, why your business needs to invest in it, timeline and cost of eCommerce web design [infographic inside].
- Transport Layer Security
TLS is used to ensure privacy and data security of a website. Its primary use is the encryption of data exchange between web applications and servers. Magento 2 PWA must have an SSL certificate, and data should be served via HTTPS protocol.
PWA vs Native app vs Responsive Website
Responsive websites and native apps are the main competitors of Magento PWA.
Native applications are those designed and developed for a particular operating system, Android or iOS. Responsive websites are designed to operate great on all mobile devices.
What is the difference between a native app, a responsive website, and a PWA?
Let’s find out!
| Feature | PWA | Native App | Responsive Website |
|---|---|---|---|
| Linkable | + | – | – |
| SEO-indexed | + | – | – |
| Offline mode | + | + (depending on app’s functionality) |
– |
| Multi-platform compatibility | + | – | + |
| Installable | + | + | – |
| Behind-the-scenes updates | + | – | + |
| Push notifications | + | + | – |
| Cost-efficient | + | – | + |
| Distribution | Web | App Store or Google Play | Web |
| Mobile-first design | + | + | – |
| Requires more space | – | + | + |
| Hardware-heavy | – | + | – |
| Limited by app stores’ requirements | – | + | – |
Progressive web apps have adopted key features of native and web applications. What makes them superior is the ability to operate on all devices and being used without connectivity. Magento 2 PWA improves user experience, as they are installed in a click, can be shared with others, provide automatic updates, and allows access to content in offline mode. If you want to learn more about the differences between the technologies, check out our article comparing PWA vs Native.
Top-10 PWA Examples: Key Benefits & Real Numbers
Many eCommerce companies have already implemented PWAs and are reaping the benefits of their integration. Among the companies, you can find such names as Alibaba, Lancôme, AliExpress, and others.
Below are some examples of successful PWA implementation by world-famous brands. The table provides insight into the best benefits these companies got thanks to moving to PWA.
| Company | Monthly users | Issues | Main benefits |
|---|---|---|---|
| AliExpress | 600+ million | Low level of mobile app downloads Low user engagement |
104% increase in new users across all browsers 82% increase in iOS conversion rate 2x increase in pages visited per session 74% increase in sessions time |
| Jumia | 8.72 million | High level of shopping cart abandonment Poor connectivity 65% of web traffic was coming from mobile browsers |
38% increase in open rate 9X increase in conversions on abandoned carts 50% lower bounce rate 12x more users vs native apps (Android & iOS) 5x decrease in data usage |
| Alibaba | 755 million | Difficulties with building engagement on mobile web | 76% increase in conversion rate across browsers 14% more monthly active users on iOS 30% more monthly users on Android 4x higher interaction rate from Add to Homescreen |
| Flipkart | 177 million | Needed seamless user experience on mobile web that was similar to the one on native apps | 3x increase in time spent on the site 40% higher re-engagement rate 70% increase in conversion from Add to Homescreen 3x lower data usage |
| George | 733.9K | Poor customer experience with online shopping | 3.8x increase in page load time 2x lower bounce rate 31% spike in conversion rate 20% more page views per visit 28% increase in average visit session from Home Screen |
| Ele.me | 1.72 million | Poor user web experience Too high load time |
11.6% decrease in loading time across pre-cached pages 6.35% decrease in loading time across all pages Time-to-consistently-interactive dropped to 4.93 seconds |
| Lancôme | 113.22K | Low conversion rate on mobile (15% against 38% on desktop) | 17% increase in conversions 53% increase in mobile sessions on iOS 8% increase in conversion rate on recovered carts via push notifications |
| 330 million | Slow and unreliable mobile web experience | 65% increase in pages per session 75% more Tweets sent 20% drop in bounce rate |
|
| Make My Trip | 43.4 million | Low level of app downloads Problems with building engagement |
3X spike in conversion rate 38% improvement in page load times 160% increase in shopper sessions |
| Housing.com | 50 million | Slow load times negatively impacted the conversion rate | 38% increase in conversions 40% lower bounce rate 10% longer average session 30% faster page load |
The above examples demonstrate the real benefits of PWA adoption. If you don’t have much time and budget needed for native app development, need to improve web mobile conversion rate, and want to improve customer experience, create a progressive web app.
Top-10 PWA Examples: Key Benefits & Real Numbers
Progressive web applications are developed to improve your website experience, it is critical to be aware of the best PWA providers for your Magento business. There are several PWA development storefronts available, but we want to focus on two of them.
- Magento PWA Studio
Magento PWA Studio is a developer-focused platform that enables Magento Commerce solution partners and UX developers to create next-generation mobile experiences. It is a collection of tools for creating online shops with app-like shopping experiences.
Core features of the Magento Commerce PWA Studio include:
- Tools to personalize content and add local preferences
- Intuitive UX with integrated Page Builder content management capabilities
- The Venia reference storefront, which speeds up time to market with pre-built UI and design components from the home page to checkout
Among all the PWA solutions, it is one of the most enhanced ones.
- GoMage PWA Storefront
GoMage PWA Storefront helps merchants easily turn their Magento 2 websites into a PWA. It’s easy to install, customize, and maintain.
Our PWA Storefront is based on Magento PWA Studio and expands the standard functionality with unique features and integrations:
- Page builder that creates a fully-custom design & layout
- Reduced store loading time by up to 50%
- Theme Style Customization
- Pre-Configured Widgets
- Advanced Product Configurations & Filtering Options
- Multistore Support
- Social Authorization and Google Firebase Authentication
- Best-of-class search solutions
- Portfolio of Ready-to-go Integrations
It is only a few out of many integrations available within the GoMage PWA Storefront.
Want to see more? Take a look at the full list of features.
What Benefits do You Get from Magento PWA?
If you choose to develop a progressive web app, it will reward you with the number of advantages, including:
Benefit 1 – Development cost reduction
Benefit 2 – Faster development time
Benefit 3 – Increase in web mobile conversion rate
Benefit 4 – Improvement in page load times
Benefit 5 – Spike in shopper sessions duration
Benefit 6 – Bounce rate decrease
Benefit 7 – Increase in pages visited per session
Benefit 8 – Push notifications
Benefit 9 – Improved conversion from previously abandoned carts
Benefit 10 – Increase in new users across all browsers
Let’s discuss how Magento PWA can enhance your eCommerce business.
Drop us a line.