How much money do you lose without a solid mobile presence?
Probably a lot since over 75% of web traffic comes from mobile devices.
Poor customer experience on mobile results in lost sales and revenue.
That’s why Progressive Web Apps (PWAs) are becoming increasingly popular as a way to deliver a seamless and engaging user experience across all devices and operating systems.
In this article, we will explore what PWAs are, why they matter, and how to make a PWA. We will also discuss the benefits of building progressive web apps over traditional mobile apps and websites and provide a step-by-step guide to developing and optimizing a PWA.
How to Build a Progressive Web App: Understanding PWAs
Are you already familiar with PWA technology?
Feel free to jump to the next section of the article. If not, we advise you to check the explanations to have a better understanding of the technology.
What Is a PWA?
The name of the technology contains the PWA meaning.
A Progressive Web App is a type of website that can function like a mobile app.
PWAs use modern web technologies to provide an app-like experience to users, such as the ability to work offline, send push notifications, and access device hardware like the camera and GPS.
They are designed to be fast and reliable, and they can be installed on a user’s home screen without the need for downloading and installing from an app store.
PWAs are becoming increasingly popular because they offer the convenience of an app without requiring users to go through the app store. It’s much easier to build a progressive web app and maintain it than traditional native apps.
Some well-known examples of PWAs include Twitter Lite, Pinterest, and Starbucks. Many small and big companies are exploring how to make a PWA because of the benefits they provide.
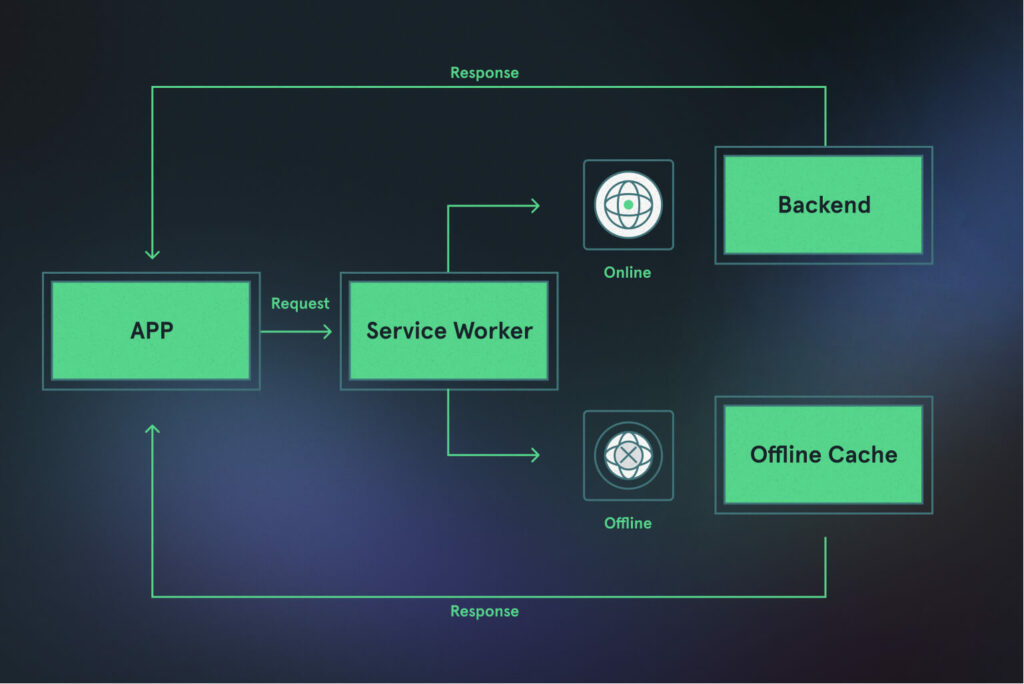
How Do PWAs Work?
PWAs leverage modern web technologies and best practices to provide users with a reliable and app-like experience. Here are some technical details on how PWAs work:
- Service Workers: PWAs rely on Service Workers, a type of web worker, to enable offline functionality and provide a responsive user interface. Service Workers are scripts that run in the background of a web page, and they can intercept network requests, cache assets, and provide offline functionality.
- Web App Manifest: PWAs also use a Web App Manifest, a JSON file that describes the PWA’s name, icons, and other details. Browsers use this file to install the PWA on the user’s device and provide a native-like experience, such as adding the PWA to the user’s home screen.
- HTTPS: PWAs require HTTPS to ensure that the user’s data is secure and the PWA is not compromised by attackers. HTTPS also allows PWAs to use modern web APIs, such as geolocation and camera access, which are restricted to secure origins.
- Responsive Design: PWAs are designed to work on any device, whether a smartphone, tablet, or desktop computer. They use responsive design principles to ensure that the user interface adapts to the screen size and orientation of the device.
- App Shell: PWAs use an “app shell” architecture, which separates the PWA’s content from its interface. This allows the PWA to load quickly and provide a responsive user interface, even on slow or unreliable network connections.
When comparing progressive web apps vs. mobile apps, PWAs provide many of the same features and capabilities as native apps, but with the added benefits of being easily discoverable on the web and accessible without the need for downloading and installing from an app store.
How to Make a PWA: Step-by-Step Instructions
So, how can you build a progressive web application?
Usually, the process of PWA development consists of different steps:
- Building the app shell
- Implementing Service Workers
- Creating a Web App Manifest
- Adding extra features
- Testing the PWA
- Deploying the PWA
- Optimizing the PWA
- Monitoring and updating the PWA
Let’s take a close look at each step and process involved.
-
Building the App Shell
The app shell is the core UI of the PWA, and it should be designed to load quickly and provide a seamless user experience. To design a good app shell, you should focus on minimizing the number of requests required to load the shell and optimizing the size of the assets.
-
Implementing Service Workers
Service Workers are a key component of PWAs, enabling them to work offline and provide push notifications. To implement Service Workers in a PWA, you will need to write JavaScript code that intercepts network requests and caches the responses.
-
Creating a Web App Manifest
A Web App Manifest is a JSON file that describes the PWA, including its name, icon, and URL. To create a Web App Manifest for a PWA, you will need to define the properties of the manifest file, including the name, short name, and icons.
-
Adding Extra Features
PWAs can be enhanced with additional features, like push notifications, geolocation, camera access, and more. To add these features to a PWA, you will need to write JavaScript code that interacts with the relevant APIs.
-
Testing the PWA
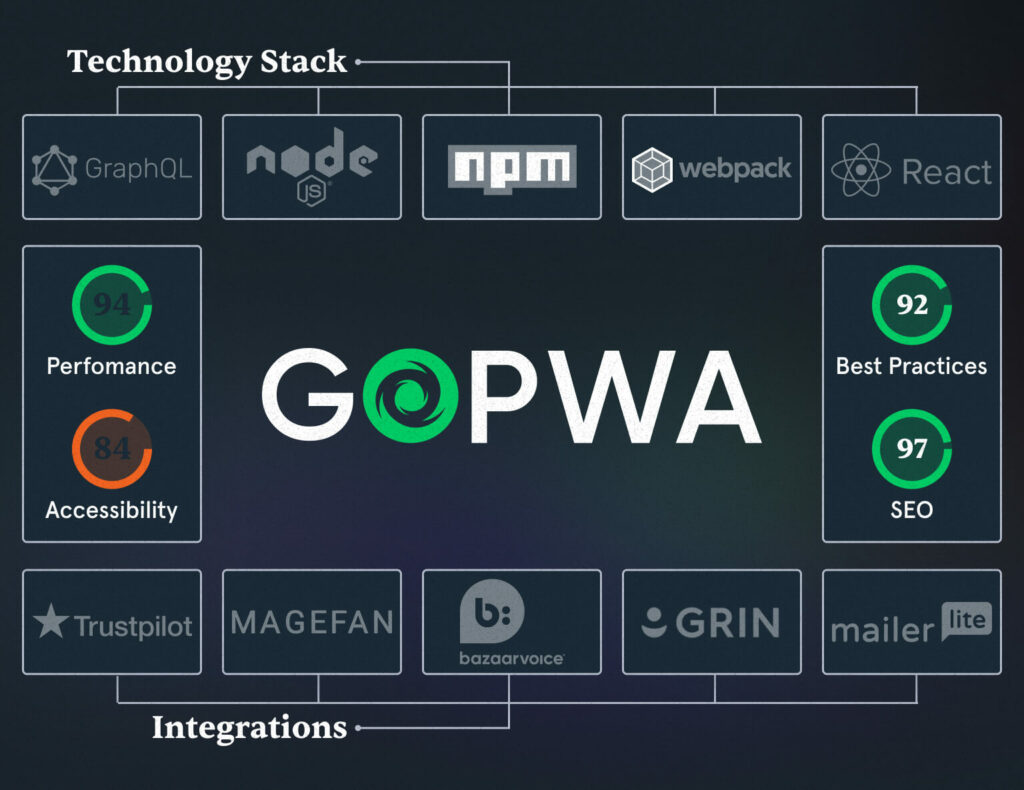
Testing is an essential part of building a PWA, and several tools and methods are available for testing PWAs. These include Lighthouse, which can be used to audit the performance and accessibility of the PWA, and Chrome DevTools, which can be used to debug and test the PWA on different devices and platforms.
-
Deploying the PWA
To deploy a PWA, you will need to package the PWA into a format that can be installed on different platforms, such as an APK file for Android or an IPA file for iOS.
-
Optimizing the PWA
Optimizing the performance of a PWA can involve several strategies, such as reducing file sizes, leveraging browser caching, and minimizing the number of requests required to load the PWA. One important technique is to use a Service Worker to cache the assets of the PWA, enabling it to load faster and work offline.
-
Monitoring and Updating the PWA
It’s important to monitor and update the PWA regularly to ensure it remains performant and up-to-date with the latest web technologies. This can involve monitoring the usage and performance of the PWA using tools like Google Analytics, and updating the PWA’s code to take advantage of new web APIs and features.
Don’t Want to Do the Heavy Lifting Yourself?
Not all people are born developers who know how to make a PWA.
We get it, trust us )
Sometimes, you only want to entrust the PWA development into the hands of professionals and concentrate on business tasks. In most cases, that’s the best decision you can make for your business.
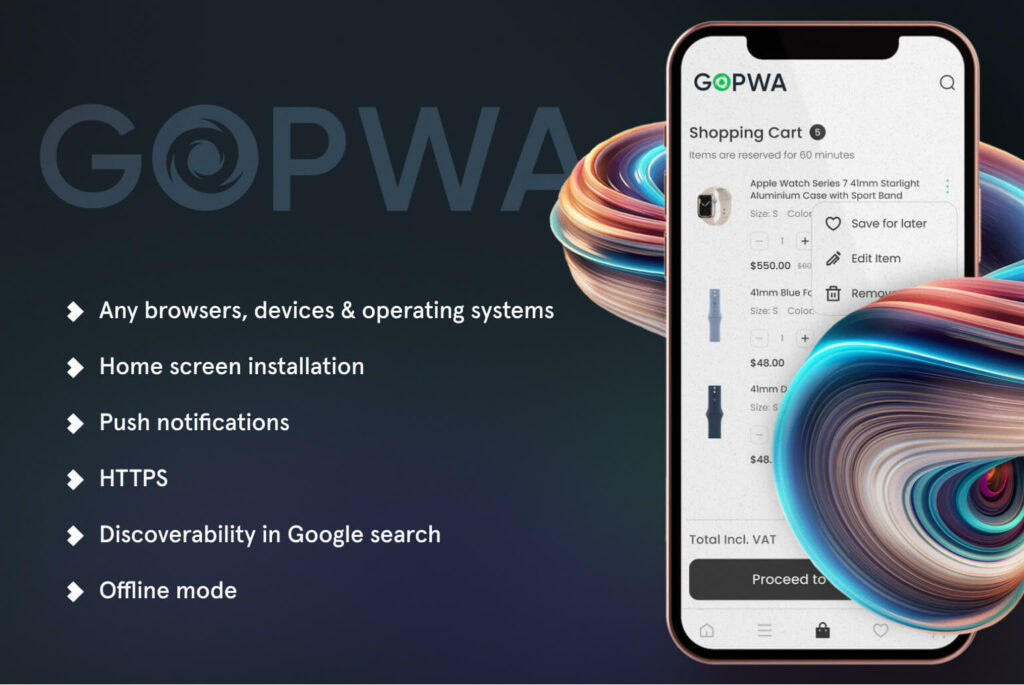
And we have everything needed for PWA development – a team of expert PWA developers and our GoPWA storefront.
Why should you care about the GoPWA storefront?
If you’re exploring how to make a PWA, here’s what GoPWA has to offer:
- The fastest Magento PWA on PWA Studio
- Full compatibility with the latest Magento 2 features
- All built-in features of PWA Studio (but with all the bugs fixed by our team already)
- Unique features created by GoMage PWA Team
- 45+ integrations (marketing, analytics, payment, search options)
- User-friendly admin panel to configure the PWA without developers’ help
We’ve touched only the tip of the iceberg, and all the best stuff is hidden deep under the water. While it’s not visible at first glance, you and your customers will feel it.
We’ve solved one of the biggest concerts around Magento 2 and Adobe Commerce – speed. Out of the box, GoPWA loads fast as it makes up to ten times fewer GraphQL requests to the server compared to Mage.
Moreover, GoPWA eliminates any problems that might occur with the update of the PWA to the latest version. You can be assured there won’t be any conflict when a new version of PWA Studio or Magento is released.
When you get GoPWA, you get a lot of additional built-in features, which shortens the time needed to build a PWA. Hence, fewer development hours mean less money is required for the PWA development.
Development Get a robust PWA
Supercharge your eCommerce efforts with superb UX and ‘superfast’ speed. Build an eCommerce PWA from scratch or save time and money using GoPWA Storefront.

How to Make a PWA: Summing Up
In conclusion, PWAs offer several benefits over traditional mobile apps and websites.
Offline functionality, faster performance, push notifications, and seamless user experiences are just the top of the list.
That’s why eCommerce companies are actively exploring how to make a PWA for their business.
If you’re not afraid to innovate and adopt the latest technologies, get in touch with us to discuss your project.