Restaurant Supply
One of the largest players on the American market of equipment for restaurant business.
Restaurant supply project is a good example of the successful customization of one of our extensions turning into full-scale development, design, and post-production support project for the client’s website.
After the successful modification of one of our extensions, the client entrusted our team with the transfer of their old website built on Net Suite Commerce to the new Magento 2 platform. We were among the first on the market who started developing work on Magento 2.0, and the decision was made not to wait for the release of a more stable version but to start development on the beta version of Magento. Magento was chosen because this system offers much more functionality than any SaaS solution and has unlimited possibilities for customization.
-
50%
Increase in online sales
-
x3
Increase in overall website performance

Development
Case 1: Flexible price output system for customers and suppliers
Challenge
The client works with a huge number of suppliers in the USA, and every supplier states their own requirements for the pricing policy. Meeting these requirements on the old website was impossible, so the first task set to us by the client was development of a flexible price and product information output system.
Solution
We suggested the creation of settings system that would consider a product brand, a price-output method, a type of user, as well as output of an additional way of communication with customers. We also offered to create a separate module for this settings system and integrate it with the native price functionality of Magento.
Custom functionality needed to work simultaneously with the native functionality of Magento, so we had to integrate the custom module considering specific behavior of the standard display actual price settings.
“…due to multiple settings and the fact that each setting completely changed the product page view, our main task was to project the behavior of each setting and its output on the frontend.”
Also, due to multiple settings and the fact that each setting completely changed the product page view, our main task was to project the behavior of each setting and its output on the frontend. Fortunately, we always create documentation for every task, so this part of the project did not take long for our team.
For the moment, the client has the ability to configure their products according to the requirements of every vendor. Each setting updates the frontend on both desktop and mobile versions of the site.
Case 2: Automatic generation of category pages
Challenge
On the old website, each category page was static. Therefore, every new category could only be created manually. Since there may be several thousand of products created on the client’s site per week, the ability of automatic category generation was critically important functionality to them.
Solution
We suggested making the category generation automatic and giving the client a possibility to choose different templates of product output on the category pages. The settings for each category were to become available in the admin panel.
“The functionality was made as much automatic as possible so that all that the client needed to do was create a category and specify the necessary template. Now the client is saving thousands of dollars on the front-end developer’s salary and creates new categories by simply clicking a button in the admin panel.”
Every variant of product view on the category page required the creation of design and layout for a separate template. Also, the peculiarities of the product output on a responsive layout needed to be considered. All the code was combined into a separate module. The functionality was made as much automatic as possible so that all that the client needed to do was create a category and specify the necessary template.

Now the client is saving thousands of dollars on the front-end developer’s salary and creates new categories by simply clicking a button in the admin panel. Also, the client has 9 different ways of displaying products on the screen, which helps them place the products and categories in the most convenient way for customers.
Case 3: Integration of Magento with ERP system
The client uses the NetSuite ERP system to manage products and stock now. This system does not have in-built integration tools for Magento, so we created a script that updates all products by schedule. The time of updating can be configured on the backend, and the update can also be launched manually by the client.
Case 4: Development of AI-powered content creation & management automation solution
Challenge
The eCommerce world is always changing, always moving. And now it’s not just about keeping up with what customers want; it’s about having your internal game on point too. Imagine a race where you not only match the speed of changing customer demands but also fine-tune your inner workings to free up more time for giving customers the attention they deserve.
Understanding this, our client sought an opportunity to stop struggling with boring and time-consuming content management. Also, they wanted to transcend generic descriptions that failed to captivate their discerning audience. The solution? An AI-driven initiative seamlessly integrated with Adobe Commerce, signaling a paradigm shift in content strategy.
Solution
At the heart of this transformation lies a powerhouse of AI technologies — ChatGPT, but it can also work with existing solutions like Writesonic or Wordsmith — driving the effort to reshape standard product narratives into keyword-rich content that resonates with the audience. This shift wasn’t just about boosting SEO; it transformed the brand’s story from generic to engaging, taking control of search engine results.
Comparing the client’s operations before and after the integration of AI draws a clear and undeniable parallel. They shifted from standard descriptions to immersive, detail-oriented content that not only captivates customers but also dominates search engine results. Going beyond simple content generation, our AI-powered product content creation & management automation solution understands intricate requirements, maintaining a consistent brand voice from overarching product narratives to nuanced subcategories.
How it works
Text generating AI engines follow instructions and keywords provided and return adequate marketing texts. Instructions can include product, brand, and any other details valuable for SEO or customers. The carefully set up AI processor will blend it into readable and informative description text. The whole process can be automated to never require human involvement, including setting complicated conditions and content limitations specific to your needs.
For example, if you need to generate product or category descriptions, we can take specific attributes of the product or category and send it to the AI text generating engine as an API request, this can happen directly from the backend via a scheduled cron or from any ERP or control system that manages content for your business.
Gomage packed the integration in the form of a custom Magento module with adjustable settings for parameters that the client’s content team can use for product and category descriptions.
Magento Support
After a successful website transfer, the client decided to hire our team for consequent support and development of the site. The most important thing for us when we provide this service is to keep the client’s site operational 24 hours a day 7 days a week so that nothing interferes with successful sales. If there is a problem on the site that makes it impossible for customers to buy a product – our team does not rest until this problem is eliminated.
Support tasks include:
- constant improvement of the Magento system performance
- constant updates of the Magento system
- implementation of new features required by the client for their business growth regardless of their complexity
- design modifications by the client’s request
- constant monitoring of the site for possible malfunction
- keeping the site operational 24/7
Realization
In order to provide successful support service, we have developed a system that allows us to make several releases per month and make sure that all of the client’s requests are processed immediately as they are received.
How this system works:
- Our company uses Agile approaches to both development and support services. All planned tasks are split into sprints, which we release twice a month. This allows us to ensure that the website performance remains stable after every release.
- To make every release safe for the client’s business, we created a development and a staging site on which we consequently test every task. How this is done: when the work on the task is completed, it is tested by our QA team on the dev site. If there are no errors detected, all changes are moved to the stage site which is identical to the client’s live site and tested there again. This allows us to minimize the appearance of possible errors and correct them before release.
“… the sales have grown by 50% and the site performance has become 3 times better.”
From the moment we started working on the site the sales have grown by 50%, and the site performance has become 3 times better. We continuously release 2-3 times per month. The amount of bugs on the site has reduced significantly.
Design
The most important task of our design team is keeping a balance between beauty and functionality of website design. We are convinced that the attractiveness of an online store should be determined by the simplicity of elements and convenience of their position. That is why we approach every project from an engineering point of view. We create a sketch and, after it has been approved, we offer the variations of design and color schemes.
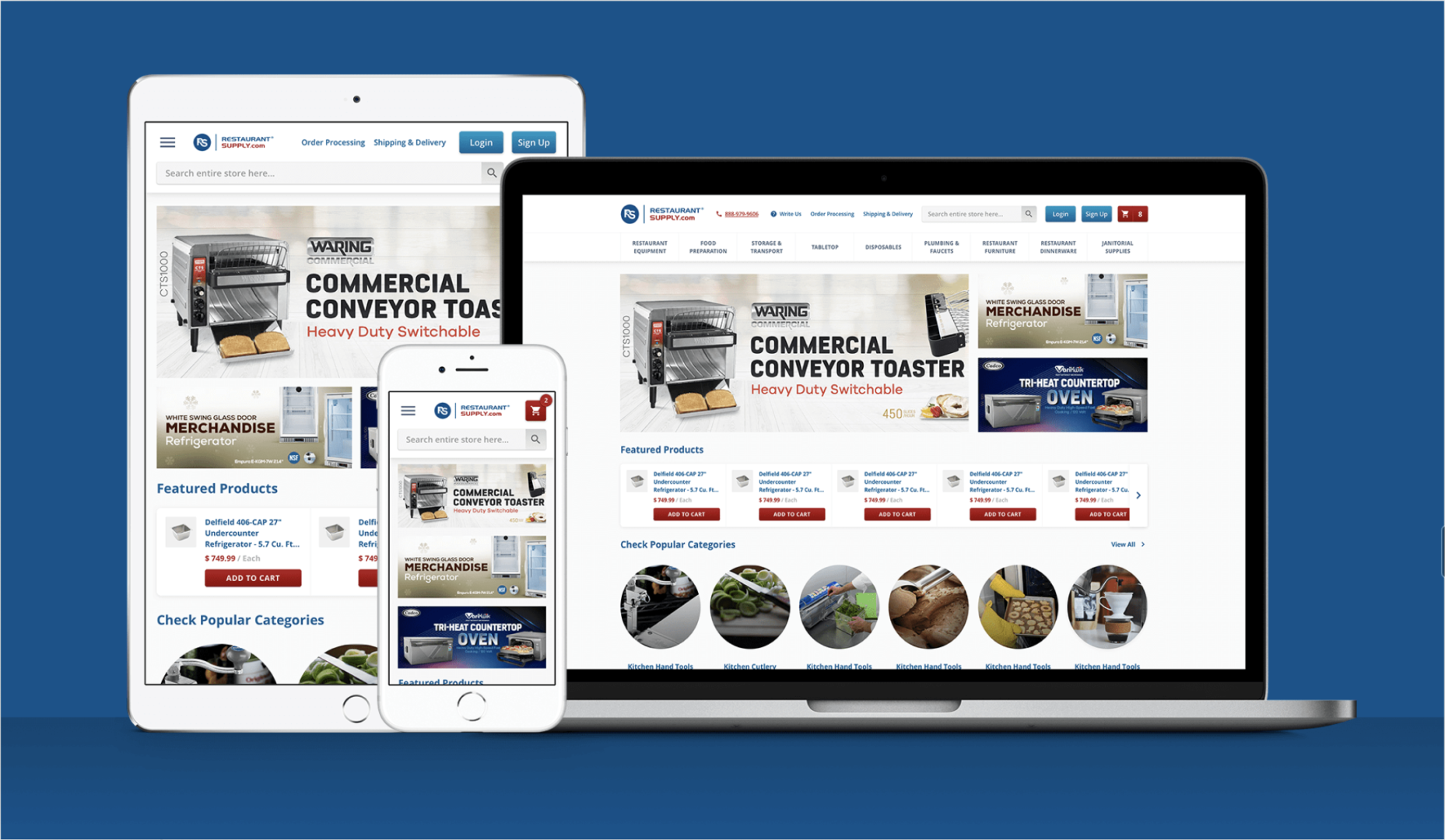
The design that we created for restaurantsupply.com is a good example of this approach. The peculiarity of the project is that we approach the design modification in several small iterations. We modify a page or a group of elements according to the client’s requirements and our expertise. Due to this, we can change every page based on specific tasks of the client – from the main page to the product pages, shopping cart, or checkout.

Case 1
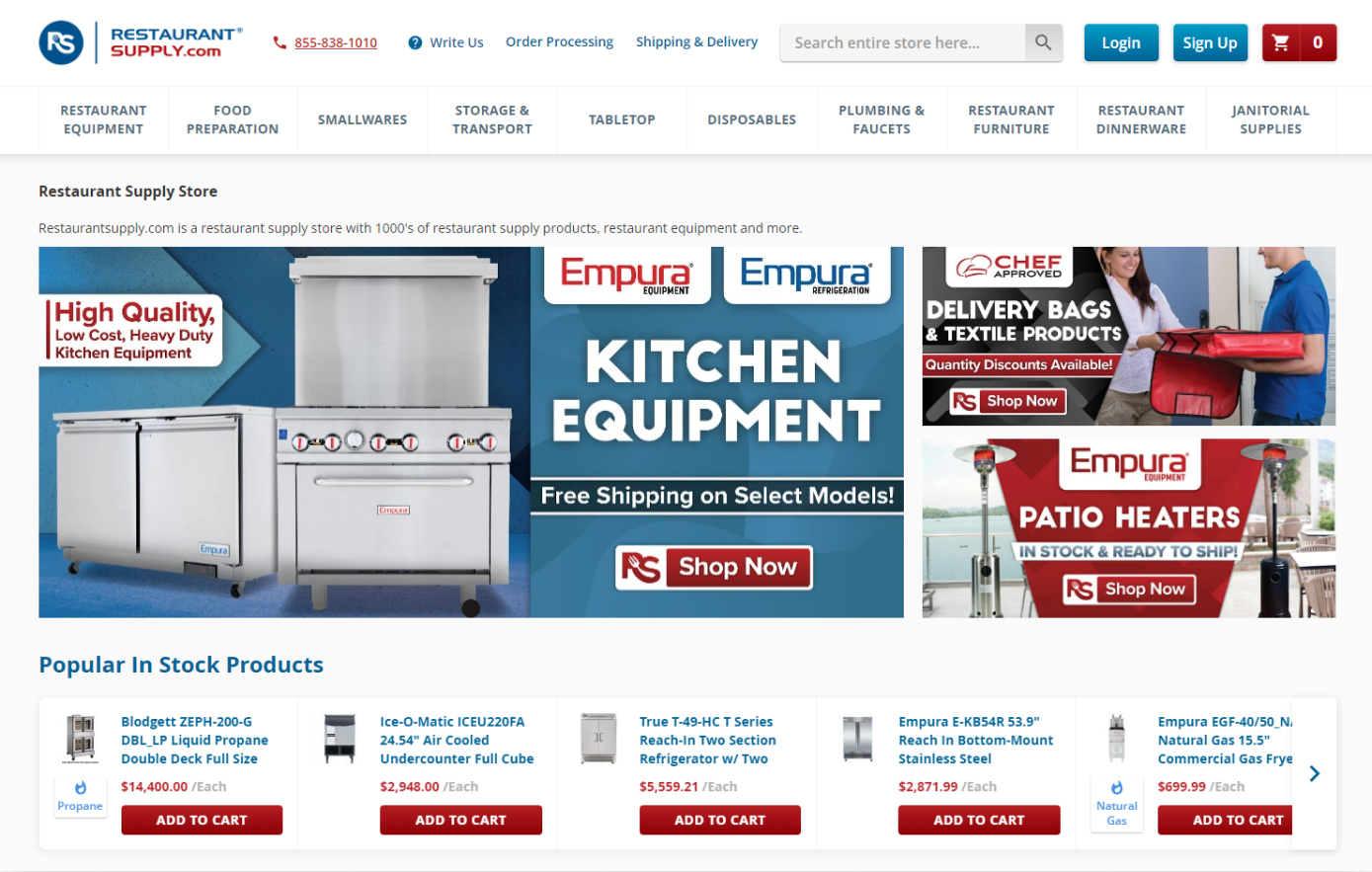
There are a lot of products on the site. That is why we worked first of all on improving the usability of the main page and better efficiency of direct product sales there. Our primary goal is preventing a visitor from leaving the main page and going to competitors’ sites by allowing them to find the required category quickly and easily.
Goals
- Increasing the number of clicks on promotional banners
- Showing key products and site sections to a customer
- Providing simple access of a customer to the products catalog
What we did
- Changed the position and design of banners
- Added product slides configured according to the client’s preferences
- Changed the design and order of the main menu
- Modified the top menu
Abandonment of the main page reduced by 18%.
The number of clicks on banners increased by 32%.
The number of support queries regarding delivery reduced by 10%.
Sales for products displayed on banners have grown twice.
Case 2
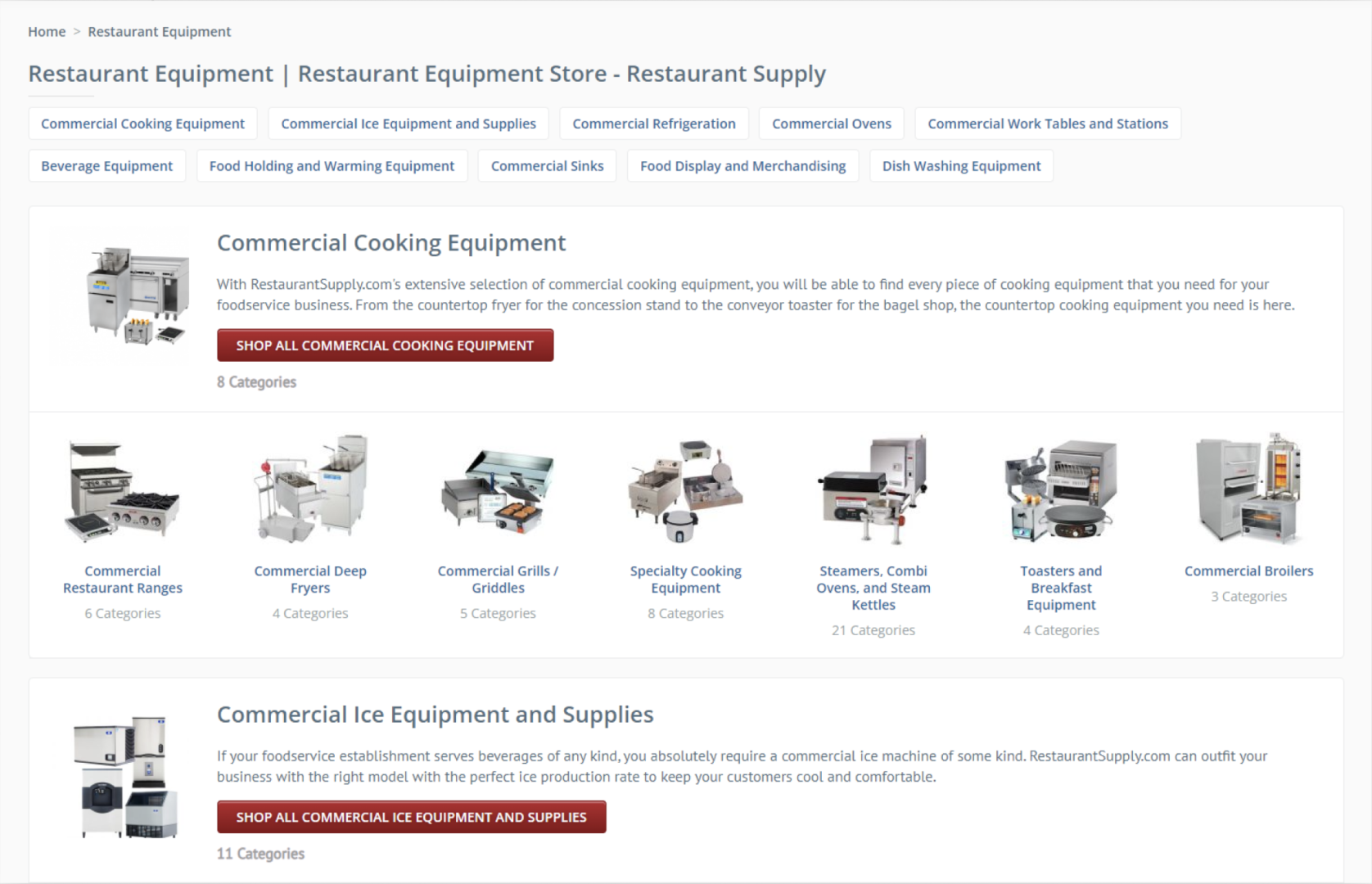
Modification of category page. It was important for a client to have more customers who prefer searching for products by categories to find what they need in less time.
Goals
- Grouping product categories in a way that would show customers the diversity of products, making search by categories more convenient and nice looking.
- Creating several templates for categories to allow the client to select the view of category for every group of products so that each category could look different.
What we did
- Сreated 9 templates with various unique product views
- Added category tags for improving navigation
Abandonment of category pages reduced by 14% on average.
A user now spends about 10 seconds less on a category page before going to the product page.
Case 3
Every product on the site has a large set of properties. We keep modifying the design of elements on the page and position of blocks to allow customers to find the desired information faster and easier.
Goal
- Grouping the elements of the page in a way that would allow customers to find the information on the product page as much conveniently as possible.
What we did
In the process of development, almost all design elements have been modified and brought to the standardized view.
After migrating to Magento 2 which was quite new to us at that time, our site has got new features and improved performance. It was one of the key steps to our online sales increase.
We are very grateful to the GoMage professionals for their flexible approach to our needs and their help in the successful implementation of all our requirements.
Founder, Restaurant Supply




