If you're an eCommerce business owner, you're probably wondering whether to build a progressive web app (PWA) or a responsive website. Both have advantages and disadvantages, so choosing the right one for your needs is important.
In this article, we’ll take a closer look at PWAs and responsive websites, and we’ll help you decide which one is right for you.
What is a PWA?
Imagine a world where your website is always available, even when you don’t have an internet connection. A world where your website can send you notifications, just like a native mobile app, and is so engaging and immersive that users can’t help but come back for more.
This is the world of progressive web apps (PWAs). A PWA is the next generation of web apps, and it offers a number of advantages over traditional websites. Progressive web apps can be installed on a user’s device, so they can be accessed even when there is no internet connection. They can also send push notifications, which can be used to keep users informed about new products, services, or promotions. PWAs can be made to look and feel just like native apps, which can make them more engaging and immersive for users. They can also be accessed in offline mode, even when there is no internet connection.
Key Features of PWAs
- Fast loading speeds: PWAs are designed to load quickly, even on slow connections. This is important for businesses, as it can help to improve the user experience and reduce bounce rates.
- Offline support: PWAs can be used when there is no internet. Offline functionality is a great feature for customers shopping on the go or in areas with poor internet reception.
- Push notifications: Progressive web apps can be used to send push notifications to customers. This is a great way to stay in touch with customers and promote new products or sales to facilitate mobile purchases.
- App-like appearance: PWAs have an app-like appearance, which makes them more engaging for customers. This can improve the user experience and encourage customers to spend more time on your website.
- Discoverability: users can access progressive web applications through any browser, just like they access websites. As PWAs are ranked in search engines, it improves their accessibility and discoverability.
- Cross-platform compatibility: PWAs are compatible with all major browsers and desktop and mobile devices. This means your website will look great and work seamlessly on any device, regardless of the operating system.
What is a Responsive Website?
A responsive website is a website that automatically adjusts its layout to fit the screen size of the device it is being viewed on. Your website will look good and be easy to use, regardless of whether it is being viewed on a desktop computer, laptop, tablet, or mobile device.
If you want your website to be accessible to as many people as possible, you need to ensure it is responsive. There are a number of ways to create a website with a responsive design, but the most common way is to use a responsive web design framework.
A responsive web design framework is a set of pre-made code that you can use to create a responsive website. There are a number of different responsive web design frameworks available, but some of the most popular ones include Bootstrap, Foundation, and Materialize.
Key Features of Responsive Websites
- Look great on any device: Websites with a responsive design adapt to the screen size they are being viewed on. This means your website will look great and work seamlessly on any device, from desktop computers to mobile phones.
- Easy to use: Responsive websites are easy to use on any device – desktop or mobile phones. The navigation is intuitive and the content is easy to read and interact with.
- Accessible: Responsive websites are more accessible to people with disabilities. The text is large enough to read and the navigation is easy to use.
- Better for SEO: Websites with a responsive design are great for SEO. Google and other search engines prefer websites that are mobile-friendly. However, you need to understand how to build a website and do SEO optimization for Google to love your website.
Advantages of a Progressive Web App vs. Responsive Website
PWAs and responsive websites help to make your website more user-friendly and accessible. However, PWAs offer several advantages over responsive websites, including the ability to be installed on a user’s device, work offline, and send push notifications to mobile users.
Let’s take a look at the progressive web apps vs. responsive and responsive websites to decide which option is right for your business.
Advantages of PWAs
There are several advantages to using PWAs for your eCommerce business. Here are a few of the most important ones:
- Engaging user experience: PWAs can provide a more engaging and immersive user experience than responsive websites. This is because PWAs can be installed on a user’s device, which means they can be accessed even when there is no internet connection. PWAs can also send push notifications to users, which can be used to keep users informed about new products, services, or promotions.
- Offline access: A progressive web app can be accessed offline, which can be a significant advantage for businesses selling products or services that need access on the go. This is because PWAs can cache data on the user’s device, so users can access it even when they don’t have an internet connection.
- Push notifications: PWAs can send push notifications to users, which can be used to keep users informed about new products, services, or promotions. This can be a great way to stay top-of-mind with your customers and encourage them to return to your website.
- Installable: PWAs can be installed on a user’s device, which can make them more likely to use them. This is because users are more likely to use apps that they have installed on their devices.
Advantages of Responsive Websites
There are also some advantages to using websites with a responsive design for your eCommerce business. Here are a few of the most important ones:
- Ease of development: Responsive websites are easier to develop than PWAs. This is because responsive websites do not require any special coding or development skills.
- Wide browser support: Responsive websites are supported by a wider range of browsers than PWAs. This means that your website will be accessible to more users, regardless of their browser.
- Lower maintenance costs: Responsive websites are less expensive to maintain than PWAs. This is because responsive websites do not require any special updates or maintenance.
When to Use a PWA or a Responsive Website
Progressive web apps and responsive websites are both ways to make your website more user-friendly and accessible. However, they have different strengths and weaknesses, so choosing the right option for your business is important.
When to Use a PWA
If you are looking for a way to provide a more engaging and immersive user experience, then a PWA may be the right choice for you. PWAs offer a number of advantages over websites, and other hybrid and native apps including:
- The ability to be installed on a user’s device, which makes them more like native apps and can lead to increased user engagement and retention.
- The ability to work offline, which is important for businesses that need their website to be accessible even when there is no internet connection.
- The ability to send push notifications, which can be used to keep users informed about new products, services, or promotions.
- Lower development budgets, which allows you to expand an eCommerce business into mCommerce with a limited development budget and resources. Developing progressive web apps allows you to avoid building a responsive website and two native apps (for iOS and Android). A single PWA will provide all the features of these solutions.
- Lower support costs, as you need to create and maintain a single codebase for a PWA.
- Faster time to market and return on investment (ROI), as you can build and launch a PWA in just a few months.
When to use a responsive website?
If you are on a budget and cannot afford to develop a PWA, then a responsive website may be the right choice for you. If you need your website to be supported by a wide range of browsers, then a responsive website may be the right choice for you. If you are looking for a low-cost option for maintaining your website, then a responsive website may be the right choice for you.
Responsive websites are a good option for businesses that:
- are on a budget and cannot afford to develop a PWA
- are looking for a low-cost option for maintaining their website
- don’t want to expand into mCommerce
Responsive websites are not as feature-rich as PWAs, but they can still offer a good user experience and can be a good option for businesses that have specific needs or budget constraints.
However, more than a website is needed to prosper in mCommerce. Customers’ expectations continue to grow, and you must keep up with their requirements. 85% of customers favor mobile apps over mobile websites. The reason for such preferences is that apps are more convenient, faster, and easier to browse.
Why Choose GoPWA for eCommerce PWA Development
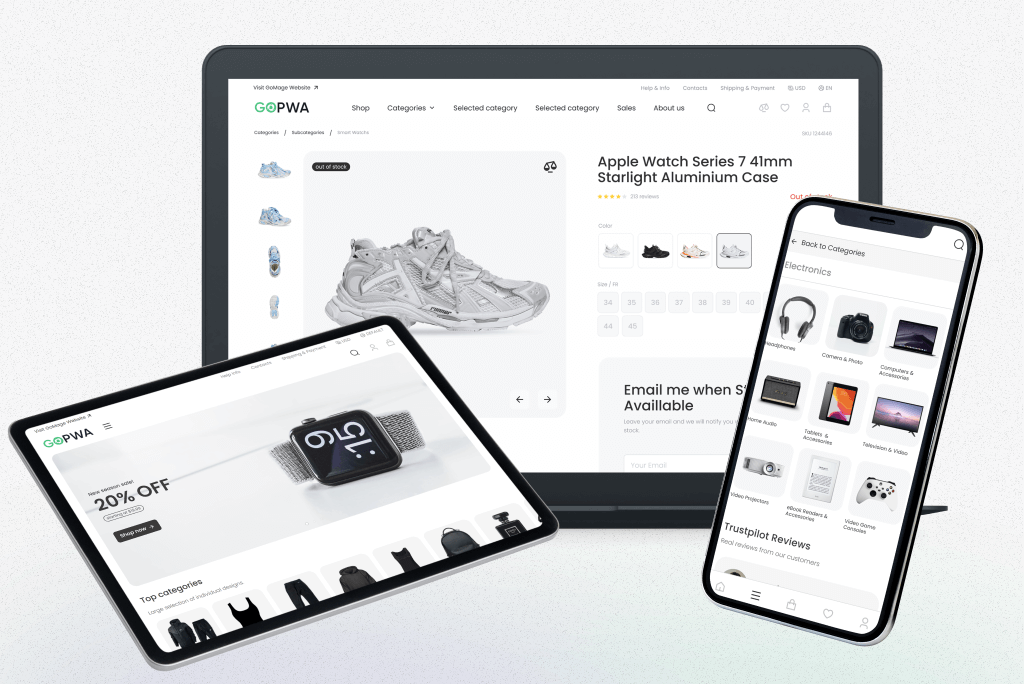
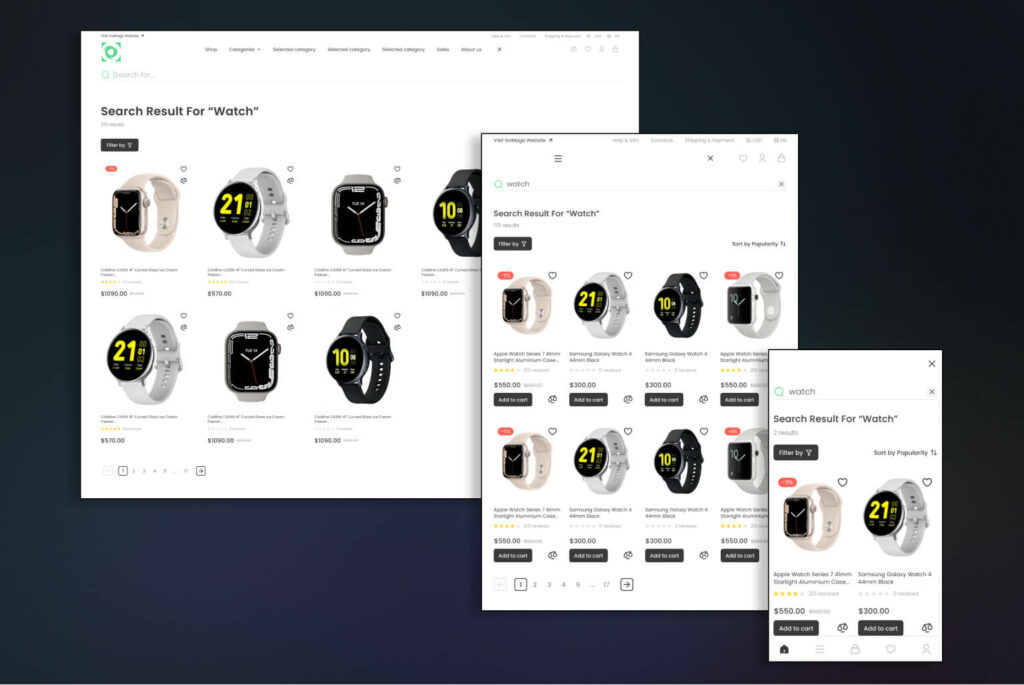
Businesses that want to provide customers with the best shopping experience across all devices and operating systems choose PWA development. If you’re one of such businesses, we’ll be glad to turn your idea into a robust PWA. And GoPWA Storefront will help you minimize the expenses while speeding up the app development and process.
GoPWA is a plug-and-play Magento 2 PWA storefront. It is a fully-customizable solution that offers a wide range of features that are designed to improve the user experience:
- A fast and responsive interface: GoPWA storefront is designed to be fast and responsive, even on slow connections. This means that your users will have a smooth experience, no matter what device they are using. Creating intuitive interfaces is a must-have for both a PWA and a native app.
- Offline support: GoPWA storefront can be used offline, so your users can still access your store even when they are offline. This is a great feature for users who are on the go or who have limited data plans.
- Push notifications: GoPWA storefront can send push notifications to your users, which can be used to keep them up-to-date on new products, sales, and other important information. This is a great way to stay connected with your users and encourage them to come back to your store.
- App-like appearance: GoPWA storefront can be made to look like a native app, making it more appealing to users. This is a great way to increase engagement with your store.
Below you can see an image demonstrating the results of our client who’s decided to turn a WordPress blog into a full-fledged eCommerce PWA.
GoPWA storefront has over 45+ built-in integrations with the most popular payment gateways, marketing solutions, and automation systems.
- Marketing integrations: TrustPilot, MageFan, MailerLite, Grin
- Tracking & analytics: Google Tag Manager, Google Analytics, Awin, Hotjar
- Payment methods: PayPal, Braintree, Adyen, Afterpay, Cybersource
- Search options: ElasticSearch, Klevu, Algolia, Adobe Live Search (partial support for Adobe Commerce only)
Combination of integrations, an extensive set of features, user-friendliness, and limitless customization capabilities makes GoPWA a choice for medium to large-scale companies.
Development Get a robust PWA
Supercharge your eCommerce efforts with superb UX and ‘superfast’ speed. Build an eCommerce PWA from scratch or save time and money using GoPWA Storefront.

PWA vs. Responsive Website: Key Takeaways
PWAs and responsive websites are both viable options for eCommerce businesses. The best choice for you will depend on your specific needs and budget.
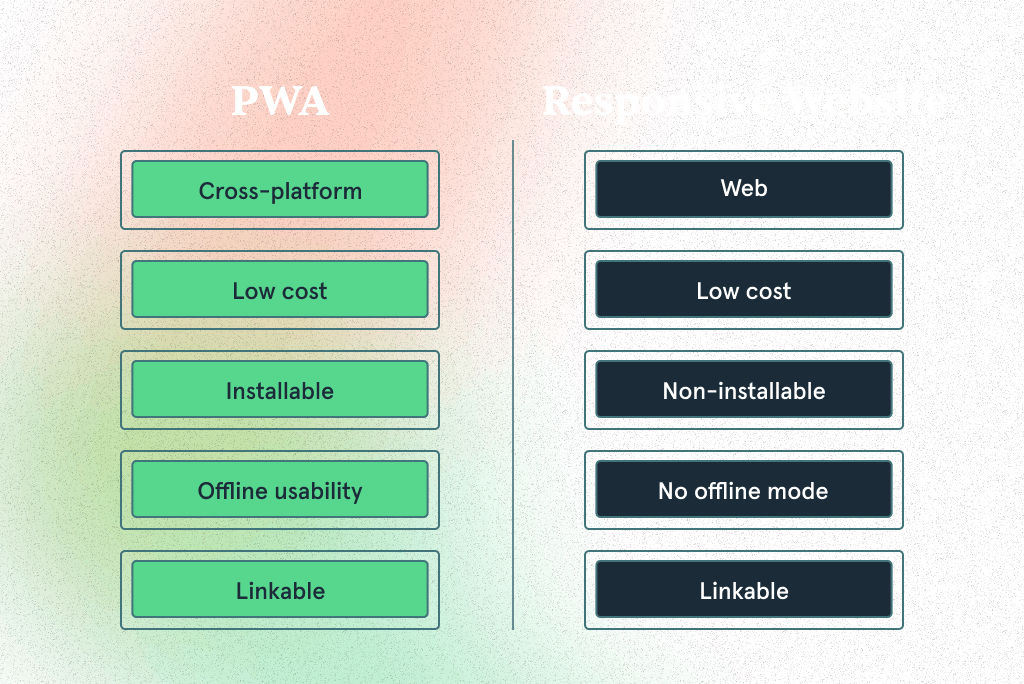
When we compare PWAs vs. responsive websites, they have a lot in common. At the same time, they are quite different at some key points:
- Just like responsive websites, PWAs are ranked in Google and other search engines
- Compared to websites, PWAs can provide faster speeds thanks to a robust caching system
- PWAs provide app-like user experience and can be added to the home screen of users’ devices. The home screen icon puts an eCommerce PWA in front of customers, increasing the chance they’ll get back to your store.
- You can save hundreds of thousands of dollars by building a single PWA instead of developing a responsive website and two native apps
- A single PWA works as a website and at least two native apps for different operating systems