“Breadcrumbs" is an unusual name of the navigation chain which can be presented on a website to improve its usability.
Breadcrumb navigation gives users a better understanding of the relation between a page where they are (like a category page or product page) and higher-level pages.
Quick return to previous pages is one of the main tasks of Breadcrumbs navigation. Sometimes a visitor of a website while learning the content wants to reread some other texts on this website – Breadcrumbs navigation is the best way to do that.
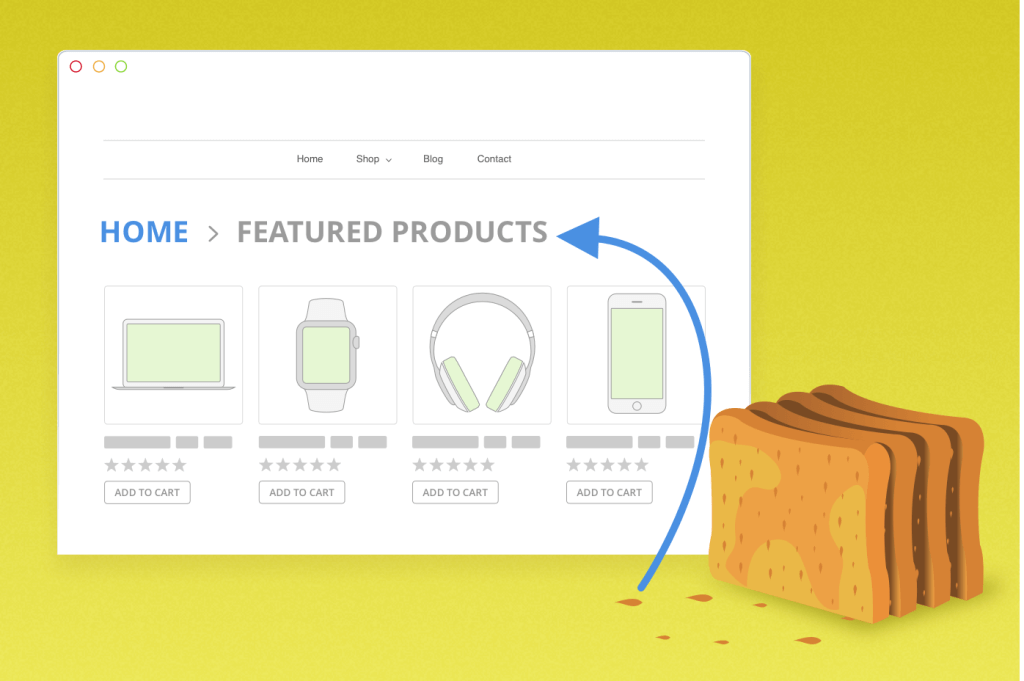
How it happens and what are the privileges for users – we will review in this article. Such a curious name for this type of navigation was borrowed from the fairy tale of Hansel and Gretel by Brothers Grimm. In the plot of the fairy tale, Hansel threw small pieces of bread on the forest pathway and left the trail of Breadcrumbs to find the way home.
Breadcrumbs Usage in eCommerce: Breadcrumb Navigation SEO
There are many different tools related to navigation on a site. Their goal is to help users to navigate through the website and find specific pages, bookmarks, content. Breadcrumbs navigation is a form by which a user can track their current location within your site. SEO Breadcrumbs also applies to website positioning because it helps in determining the structure of a resource.
Breadcrumbs in SEO have the same meaning as in the fairy tale, and they help users to find a way back to the previous page of the website. If the “Breadcrumbs” is absent on the product page, it may be a problem for visitors to search for different items because they can’t take one step back in the hierarchy, or back to a previous search results page.
From the point of view of SEO-optimization, Breadcrumbs is a multifunctional tool. There are several reasons why:
- first of all, website usability increases and behavioral factors are improved;
- secondly, Breadcrumbs is the part of a general network of internal links that help search engines to index the site pages better;
- navigation of this type is sometimes formed in the snippet of the website on the SERP, which allows users to visit the desired section immediately without searching the needed website.
Naturally, Breadcrumbs navigation is not required on websites with just a few pages. But on multi-page portals with an extensive section structure, Breadcrumbs is a compulsory attribute of user convenience. Due to this, users have to make various manipulations such as selecting the top-level category or starting to search again.
What Should You Remember While Setting up Breadcrumbs SEO?
First of all, you should consider whether navigation helps users actually navigate the site. A good example here is online shopping, where moving between different product categories can be difficult, and using Breadcrumbs to navigate will help to organize and provide an opportunity to quickly navigate the site.
As a rule, Breadcrumbs is visible at the top of the page. It should be remembered that the navigation was available, but not necessarily the central and most important element on the site. This should be an unobtrusive assistant. The sequence is important – if you enter this type of navigation one page, you should use it on your entire site. Breadcrumbs navigation is very useful, but it cannot replace the main navigation on the site!
Introducing the Breadcrumbs navigation one should make sure that all its elements are connected and logically well structured. Proper use of Breadcrumbs SEO will make navigation useful and will encourage users to move to those areas of the website that are important to your site. This navigation is the key for Google in the structure of the website and can contribute to the effectiveness of SEO efforts.
Breadcrumb Navigation Best Practices
There is an opinion that online stores must offer two types of Breadcrumbs to their visitors at the same time. But in reality, we can find a lot of online stores that offer only one type of Breadcrumbs, and it is a hierarchy-based one.
To understand everything better, we can highlight such kinds of breadcrumb navigation:
- Linear. All the users’ route from the main page to the current one is built. Navigation is included in the description so that the structure of the site can be understood even from the page of the issue. This is the easiest and most popular type of crumbs that everyone sees. Linear crumbs are especially useful in cases where the user clicks the product card from the search result and wants to go to more general categories, continuing the search on the site. This approach helps not to lose potential customers and maintain the depth of viewing the site. All these advantages lead to improved behavioral factors and higher issuing positions.
- Inverse. Instead of the full route, a “Back” button is added to the page. In fact, it duplicates a similar function of the browser but makes it more convenient and more varied. The button is suitable primarily for online stores and other sites with a variety of filters. When you click “Back” in the browser, filters are usually reset, which means that users need to re-configure them – or go to a more convenient site. The “Back” function resolves this issue by returning it to the previous page with all selected navigation and search settings.
- Attributive. Breadcrumbs is formed by grouping tags, categories, and subsections to which the page belongs. It is suitable for online stores with a large number of products (you can choose all smartphones of a certain brand, color or size) or information sites (you can see all the news about a particular person, category or country).
- Combined. To improve the convenience of the site and the behavioral factors of online shopping users, it is worth thinking about using at least two types of Breadcrumbs. Combined Breadcrumbs navigation is useful primarily because each of their species has its own specific tasks. One is responsible for the structure of the site, the other – for the history of viewing. Putting it all together, we get more convenient navigation and a happier user, which means higher ranking positions and increased sales.
- Built on a transition history. Navigation reproduces the entire history of user navigation on the site. This can be convenient when surfing for a long time within one resource (the list of viewed pages will be saved in the original order), but inconvenient while switching to a specific page from a search engine (there is no history)
Location or hierarchy based “Breadcrumbs” allow users to reach the main category (higher-level web page) relative to the page where they are. Let’s imagine a shopper who is looking for “smartphones Samsung 2019” on Google and landing on a certain product page in the online store. If a user doesn’t like items on the page and wants to see other variants, how should they find the main category page such as “Mobile devices” or a sub-category such as “Smartphones”?
Some online stores use Breadcrumbs that are based only on the user navigation path (browsing history). With the help of such Breadcrumbs, the user navigates to the previous page which should not just be a list of categories. For example, the user may have used a filter on the previous page or got to the page using requests in Google or through ads.
So, these Breadcrumbs effectively work as the “Back” button, but this fact limits the user’s ability to see the whole range of products represented on the website. But to be honest, this type of breadcrumb navigation completely duplicates the back button functionality. Moreover, since this type of navigation is based on a user’s viewing history, search engine bots will never consider it, so there are no SEO benefits.
Breadcrumb Navigation and Google
Google Search considers Breadcrumbs markup in the code of a page to sort and classify the text information from a certain page in search results. Practically, users can get to a page using various search requests. If search results can provide the same page, then the Breadcrumbs navigation is able to classify the information in the Google snippet.
Useful tip: If you have a special markup in your online store and Breadcrumbs
are not displayed in Google search results, watch this video to find the solutions.
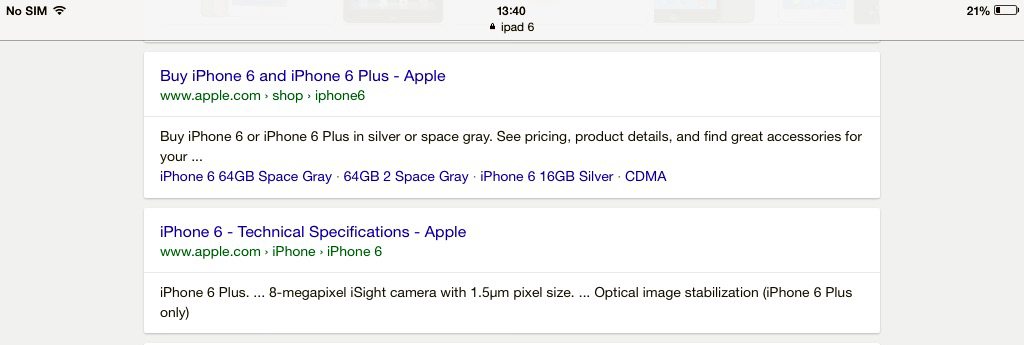
In April 2015 Google announced some innovations for mobile devices. The URL structure as the Breadcrumbs path has started to be displayed on SERP. You can see this when you search on your mobile devices.
How Does Breadcrumb Navigation Work: Peculiarities you need to know
Here is the list of some important points which will help you to understand the workflow of breadcrumb navigation better:
- Breadcrumb navigation is usually displayed as a horizontal strip located at the top of the page. Vertical variations are also possible but they are used much less frequently.
- As the navigation element, Breadcrumbs have some influence on users’ behavior which is taken into account by search engines.
- This navigation chain should organically fit into the overall design of the online store and it should not look like an extraneous element.
- Display the full way and always start it from the home page. It’s what users expect.
- Use the symbol > to identify separators between elements of the path. Users get used to seeing this symbol as a separator.
- Do not implement Breadcrumbs on the homepage because it doesn’t make any sense.
- Boldface the last link in the path to tell the user that it is the current page where they are.
- Breadcrumbs navigation is associated with a circular link that leads users to the same page on which they are located when clicking on the link. Pay attention that each element of such chains should be a reference to a certain level of the site. And only the latest link must be inactive. Otherwise, it will become a classic example of a circular link, which is not so good for SEO.
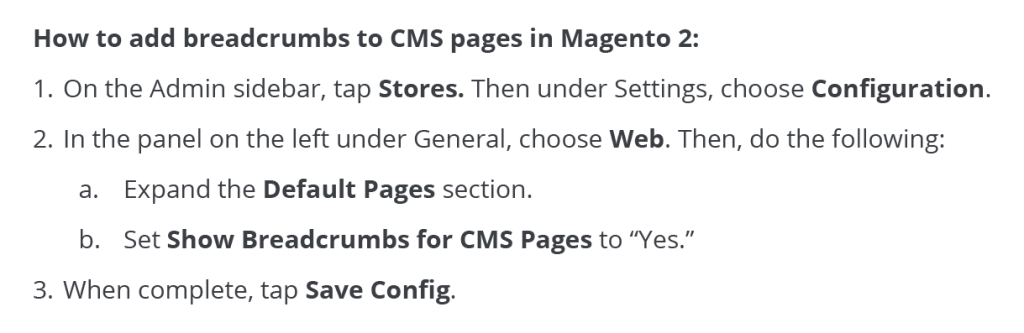
We’d like to remind you that hierarchy-based Breadcrumbs navigation is available in Magento 2 and can be set in a very easy way.
To conclude, it is important to mention that Breadcrumbs is not a compulsory component of the site, but it can improve its convenience. Increasing usability level always has a positive effect on behavioral factors and contributes to the promotion of the site. Breadcrumb navigation is almost irreplaceable if there are more than three levels of nesting in its structure.
Thanks to micromarking, the navigation bar is also embedded in Google’s output. In Yandex, there is no such function, but the search engine can independently adjust the structure of your site to the micromarking pattern.
Several important tips for your practice:
- use both linear and reverse bread crumbs
- organically embed the navigation bar in the website design
- leave the name of the current page in the form of text instead of a link
- do not place any Breadcrumbs on the main page.
Hope our tips have been useful for you.