It is a usual practice for online stores to personalize their content for different regions or countries and for such purposes, there is a special tool - hreflang tag.
It was presented by Google quite a while ago, in 2011, but even now there are some misunderstandings concerning its correct implementation. Let’s look into what is so specific here in details.
General Hreflang Tag Information
The chief goal of the hreflang tag is to give a recommendation to Google that a certain user would like to receive search results in a certain language. This tag is helpful if you have content for different local audiences in different languages. If the main language of your online store is English, but you also have an Italian-language version of content, you can tag it as “Italiano” by using “hreflang=”it” so that users with an IP address located in Italy (or recognised as Italian by the search engine) receive this page in Italian instead of the English version. In this case, not only the language can be adapted. What is more significant for e-commerce is that you can show the appropriate currency and the user doesn’t need to convert product prices to understand how much the product really costs.
Hreflang can also be implemented to inform Google that you provide content pages for different variants of a single language. You can target the web pages even more accurately by using the hreflang tag for selected regions which have approximately the same language, but the content has to be adapted. For example, for Great Britain, instead of using “hreflang=”en” you can use “hreflang=”en-gb”; for Switzerland – “hreflang=”de-ch” or “hreflang=”it-ch” and so on. It allows taking into consideration not only the currency variations but also shipping service and cultural preferences.
All such features can help to decrease the online store bounce rate and enhance conversions by providing users with more personalized relevancy.
Be aware that Google considers hreflang as a recommendation, not as a strict directive. It implies that other SEO indicators can be considered as more important than the hreflang tag and another version of the online store page can be shown in search engine results due to the higher rank. To provide search engines with the most understandable signals, the hreflang tag has to be implemented properly.
Where and how the hreflang tag has to be placed
There are several places to put the hreflang code: in the on-page markup, in the HTTP header, or in the sitemap. It is the only way for correct implementation of the corresponding code.
Each webpage with the hreflang tag has to refer to itself as well as to all alternate pages. For instance, if your online store sells products only in certain countries such as Italy, France, and Germany, the hreflang tags for the certain online store homepage should be like this:
<link rel=”alternate” href=”http://www.online-store.com/” hreflang=”it-it” />
<link rel=”alternate” href=”http://www.online-store.com/fr” hreflang=”fr-fr” />
<link rel=”alternate” href=”http://www.online-store.com/de” hreflang=”de-de” />
Using this logic the same tags should be in German and French homepages. The product pages should contain their own links and refer to themselves and to all alternate product pages.
Austrian or Swiss customers who also speak German are able to find the online store because hreflang is a recommendation and not a strict directive. But if other elements of the content are localized and certain currency, address, and a local phone number are indicated, you are less likely to have less relevant users in your online store.
You can indicate multiple hreflangs on the page to define more clearly that the webpage is for visitors from more than one country. If the webpage is for people who speak Swiss German, Austrian German, and standard German, you are able to implement the tag like this:
<link rel=”alternate” href=” www. store.com/ch” hreflang=“de-ch” />
<link rel=”alternate” href=” www. store.com/ch” hreflang=“de-at” />
<link rel=”alternate” href=” www. store.com/ch” hreflang=“de-de” />
The page may contain a general hreflang entry without the region code: <link rel=”alternate” href=” www.online-store.com/de” hreflang=”de” />. Use the special tool to generate the hreflang tag.
Very often webmasters make mistakes in the language code. For example, it is not correct to use the language code as “uk” in place of “gb” for Great Britain. Remember that only ISO 639-1 and ISO 3166-1 Alpha formats for language codes are appropriate.
If your homepage includes information in a variety of languages or users can choose the desired language, you are able to implement x-default to provide a clear hint that this webpage is not targeted according to the language or region:
<link rel=”alternate” href=”http://online-store.com/” hreflang=”x-default” />
Visit this page for more information.
Hreflang vs. Canonical
Rel=”canonical” allows showing search engines where the main page is and where its modification is. Since the page may have different URLs, this fact leads to duplicate content. Rel=”canonical” allows you the ability to avoid this issue because you can determine which page is dominant. And hreflang allows informing which of the alternative or approximately similar pages due to the language or region should appear in the search results. That is the main difference.
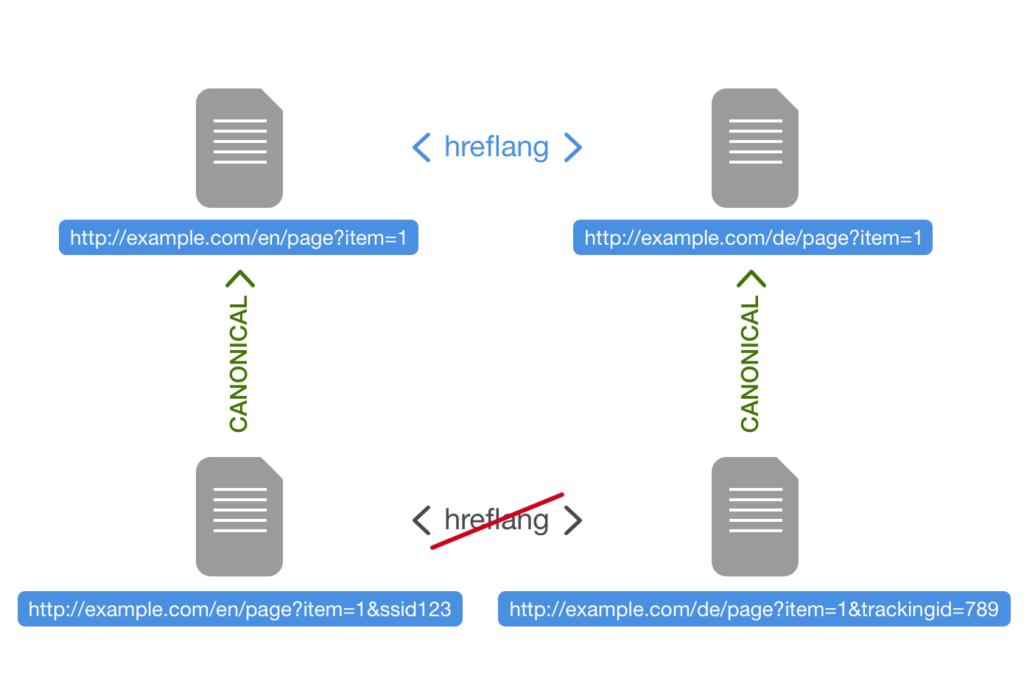
The picture below shows how to implement rel = “canonical” with the hreflang tag.
Canonical Tag Canonicalization Details to Know
The attribute rel = “canonical” was presented and implemented by Google in 2009 and nowadays it is popular among webmasters. There are some key tips:
– Use only absolute links in order to avoid mistakes and misunderstandings;
– It is inadvisable to use the attribute rel = “canonical” for different domains (such as language versions of an online store). The canonical attribute is a recommendation and not a strict rule. In this situation redirects are more acceptable;
– It is possible to use rel = “canonical” only for duplicated or very similar pages, and not to combine two different pages to transfer SEO weight or something like this;
– The canonical page may refer to itself without being a mistake;
– The attribute rel = “canonical” can be ignored in the following cases:
- The canonical URL does not exist and gives a 404 error;
- The canonical page is closed from indexing by robots.txt or meta-tag;
- In an html-page code there are several rel= “canonical” attributes;
- The Canonical URL refers to a different domain or subdomain;
- There is a chain, such as when the page A contains rel = “canonical” referring to page B and on page B there is rel = “canonical” to page C.
Hopefully, our tips are useful for you. To conclude, we recommend checking out the SEO Extension for Magento ® from GoMage which helps you avoid problems with duplicate content in your Magento ® online store.
All rel=”canonical” codes will be placed automatically on products and category pages. Also, we are ready to consult and assist you with any technical support issues you may be experiencing with your Magento ® online store.
Feel free to contact us at [email protected].
The source that was used to prepare the article.