Restaurant Supply
Eén van de grootste spelers op de Amerikaanse markt van restaurantapparatuur.
Een goed voorbeeld van het personaliseren en aanpassen van een van onze onze extensies, is het Restaurant Supply project. Hierbij is de webshop van de klant uitgebreid met een volledige development-, ontwerp- en postproduction omgeving.
Na deze succesvolle wijziging en implementatie, vertrouwde de klant ons ook de overdracht van hun oude webshop (die was gebouwd op Net Suite Commerce) naar het nieuwe Magento 2 platform toe.
Wij waren een van de eersten die met Magento 2.0 aan de slag gingen noch voor de release van een stabielere versie; de bètaversie van Magento 2. Onze keuze is op Magento gevallen omdat dit systeem veel meer functionaliteiten biedt dan welke SaaS oplossing dan ook en onbeperkte mogelijkheden voor maatwerk heeft.
-
50%
toename in online verkoop
-
x3
toename in websiteprestaties

Ontwikkeling
Case 1: Flexibel afzetprijs systeem voor klanten en leveranciers
Uitdaging
De cliënt werkt met een enorm aantal leveranciers in de VS en elke leverancier stelt zijn eigen eisen aan het prijsbeleid. Het was onmogelijk om op de oude website aan deze eisen te voldoen, dus de eerste taak die de cliënt ons gaf was de ontwikkeling van een flexibel systeem voor de afzetprijs en productinformatie.
Oplossing
We stelden voor een systeem met instellingen te maken dat rekening houdt met een productmerk, een afzetprijs methode, het type gebruiker en een extra manier om met klanten te communiceren. We boden ook aan om een aparte module te maken voor dit systeem en het te integreren met de native prijsfunctionaliteit van Magento.
e op maat gemaakte functionaliteit moest tegelijk kunnen werken met de native functionaliteit van Magento, dus moesten we de aangepaste module integreren, rekening houdend met specifiek gedrag van de standaard weergave van prijsinstellingen.
“…vanwege de vele instellingen en het feit dat elke instelling de weergave van de productpagina volledig veranderde, was onze belangrijkste taak om het gedrag van elke instelling en de uitwerking ervan op de frontend te projecteren.”
Vanwege de vele instellingen en het feit dat elke instelling de weergave van de productpagina volledig veranderde, was onze belangrijkste taak om het gedrag van elke instelling en de uitwerking ervan op de frontend te projecteren. Gelukkig zorgen we altijd voor documentatie van elke taak, dus dit deel van het project duurde niet lang voor ons team.
Voorlopig heeft de klant de mogelijkheid om zijn producten te configureren aan de hand van de eisen van elke verkoper. Elke instelling werkt de voorkant bij op zowel desktop als mobiele versies van de site.
Case 2: Automatisch aanmaken van categoriepagina’s
Uitdaging
Op de oude website was elke categoriepagina statisch. Daarom kon elke nieuwe categorie alleen maar handmatig worden aangemaakt. Aangezien er per week duizenden producten op de site van de cliënt worden aangemaakt, was de mogelijkheid om automatisch categorieën te genereren voor hen een zeer waardevolle functionaliteit.
Oplossing
We stelden voor om het genereren van categorieën automatisch te laten verlopen en de cliënt de mogelijkheid te geven om verschillende templates te kiezen voor de output van producten op de categoriepagina’s. De instellingen voor elke categorie zouden beschikbaar komen in het admin panel.
“De functionaliteit werd zoveel mogelijk geautomatiseerd. De klant hoefde alleen maar een categorie aan te maken en het benodigde sjabloon uit te kiezen. De cliënt bespaart nu duizenden dollars op front-end development kosten en maakt nieuwe categorieën aan door simpelweg op een knop in het admin panel te klikken.”
Elke variant van het productoverzicht op de categoriepagina vereiste het maken van een ontwerp en lay-out voor een nieuw template. Ook moest rekening worden gehouden met bijzonderheden van de product-output op een responsieve lay-out. Alle code werd gebundeld in een aparte module. De functionaliteit werd zoveel mogelijk geautomatiseerd. De klant hoefde alleen maar een categorie aan te maken en het benodigde template uit te kiezen.

De cliënt bespaart nu duizenden dollars op front-end development kosten en maakt nieuwe categorieën aan door simpelweg op een knop in het admin panel te klikken. Bovendien beschikt de cliënt over 9 verschillende manieren om producten weer te geven op het scherm, wat hem helpt de producten en categorieën optimaal te plaatsen voor de klanten.
Case 3: Integratie van Magento met ERP-systeem
De klant gebruikt momenteel het NetSuite ERP-systeem om producten en voorraden te beheren. Dit systeem heeft geen ingebouwde integratie mogelijkheden voor Magento, dus hebben we een script gemaakt dat alle producten volgens schema bijwerkt. Het tijdstip van bijwerken kan op de backend worden geconfigureerd en de update kan ook handmatig door de cliënt worden gestart.
Magento Ondersteuning
Na een succesvolle overstap besloot de cliënt ons team in te huren voor doorlopende ondersteuning en ontwikkeling van de website. Het belangrijkste voor ons is dat de site van de klant 24 uur per dag en 7 dagen per week operationeel blijft, zodat niets de verkoop in de weg staat. Als er een probleem op de site is, waardoor klanten een product niet kunnen kopen, dan zal ons team niet rusten tot dit probleem is verholpen.
Ondersteunende taken:
- constante verbetering van de prestaties van Magento
- constante updates van Magento
- implementatie van nieuwe functies die nodig zijn voor de groei van cliënt ongeacht de complexiteit ervan
- ontwerpwijzigingen op verzoek van de cliënt
- constante controle van de site op mogelijke storingen
- 24/7 operationeel houden van de site
Realisatie
Om succesvolle ondersteuning te kunnen bieden, hebben we een systeem ontwikkeld dat ons in staat stelt meerdere releases per maand uit te voeren en ervoor te zorgen dat alle verzoeken van de cliënt onmiddellijk worden verwerkt zodra deze binnenkomen.
Hoe dit systeem werkt:
- Ons bedrijf maakt gebruik van een Agile aanpak voor zowel ontwikkeling als ondersteunende diensten. Alle geplande taken worden opgesplitst in sprints die we twee keer per maand publiceren. Dat zorgt ervoor dat de prestaties van de website na elke release stabiel blijven.
- Om elke release veilig te maken voor de cliënt, hebben we een ontwikkelings- en een staging-site opgezet waarop we steeds elke taak testen. Hoe dit in zijn werk gaat: wanneer de taak is voltooid, wordt deze door ons QA team getest op de ontwikkelingssite. Als er geen fouten worden ontdekt, worden alle wijzigingen overgebracht naar de stage site die identiek is aan de live site van de cliënt en daar opnieuw getest. Hierdoor kunnen we mogelijke fouten tot een minimum beperken en deze vóór de release nog herstellen.
“… is de verkoop met 50% gegroeid en zijn de website prestaties 3 keer beter geworden.”
Vanaf het moment dat we begonnen te werken aan de site is de verkoop met 50% gestegen en zijn de website prestaties 3 keer beter geworden. We releasen steeds 2-3 keer per maand. Het aantal bugs op de site is sterk gedaald.
Ontwerp
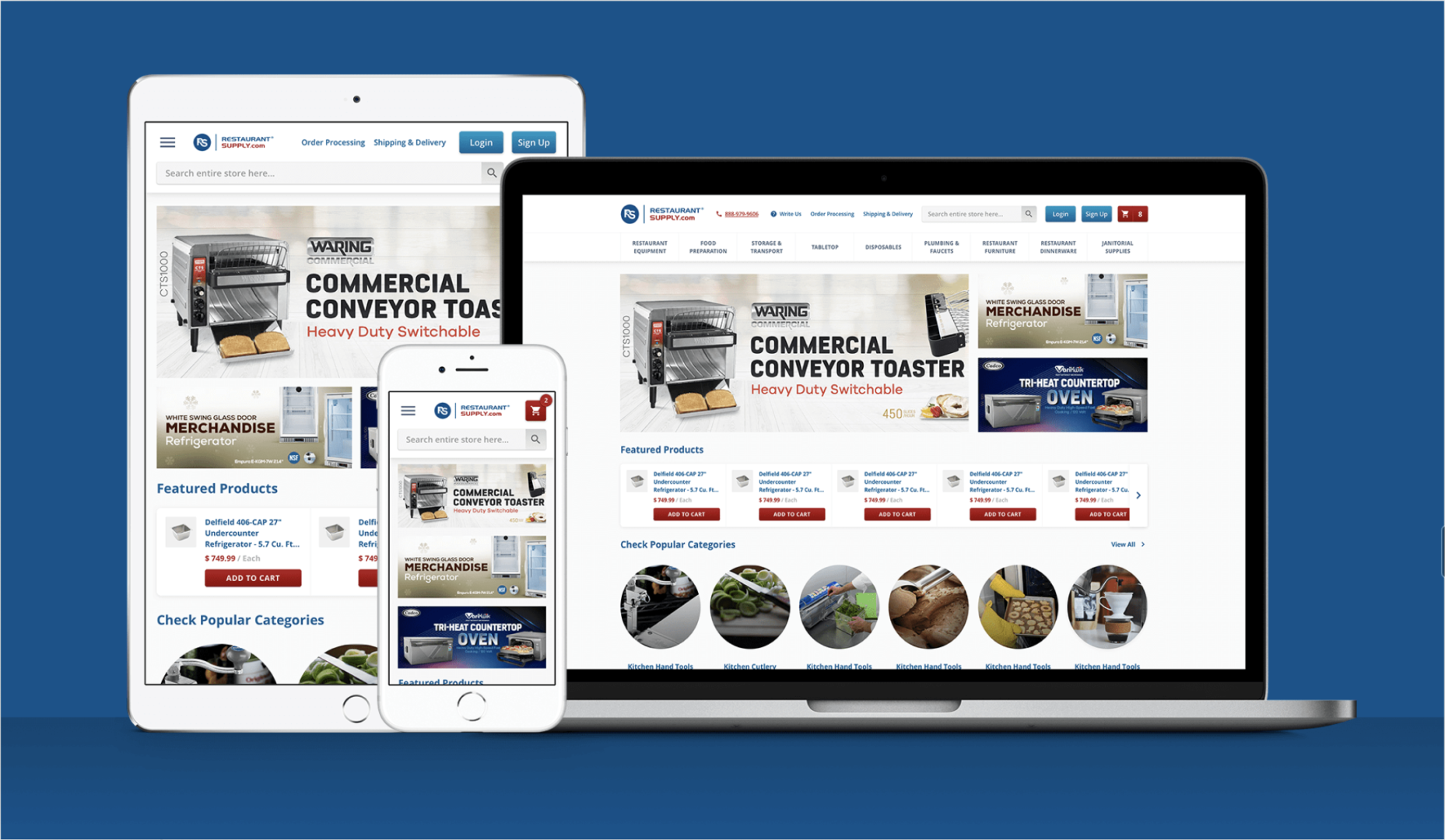
De belangrijkste taak van ons design team is het bewaren van de balans tussen mooi en praktisch in het website-ontwerp. We zijn ervan overtuigd dat de aantrekkelijkheid van een webshop bepaald moet worden door de eenvoud van elementen en het gebruiksgemak van hun positie. Daarom benaderen wij elk project vanuit een technisch oogpunt. We maken een schets en nadat deze is goedgekeurd bieden we variaties op het ontwerp en het kleurschema aan.
Het ontwerp dat we hebben gemaakt voor restaurantsupply.com is een goed voorbeeld van deze aanpak. Het bijzondere van dit project is dat we de aanpassing van het ontwerp in verschillende kleine iteraties aanpakken. We passen een pagina of een groep elementen aan op basis van de eisen van de cliënt en onze expertise. Hierdoor kunnen we elke pagina aanpassen aan de hand van specifieke wensen van de cliënt – van de hoofdpagina tot de productpagina’s, het winkelwagentje of de afrekenpagina.

Case 1
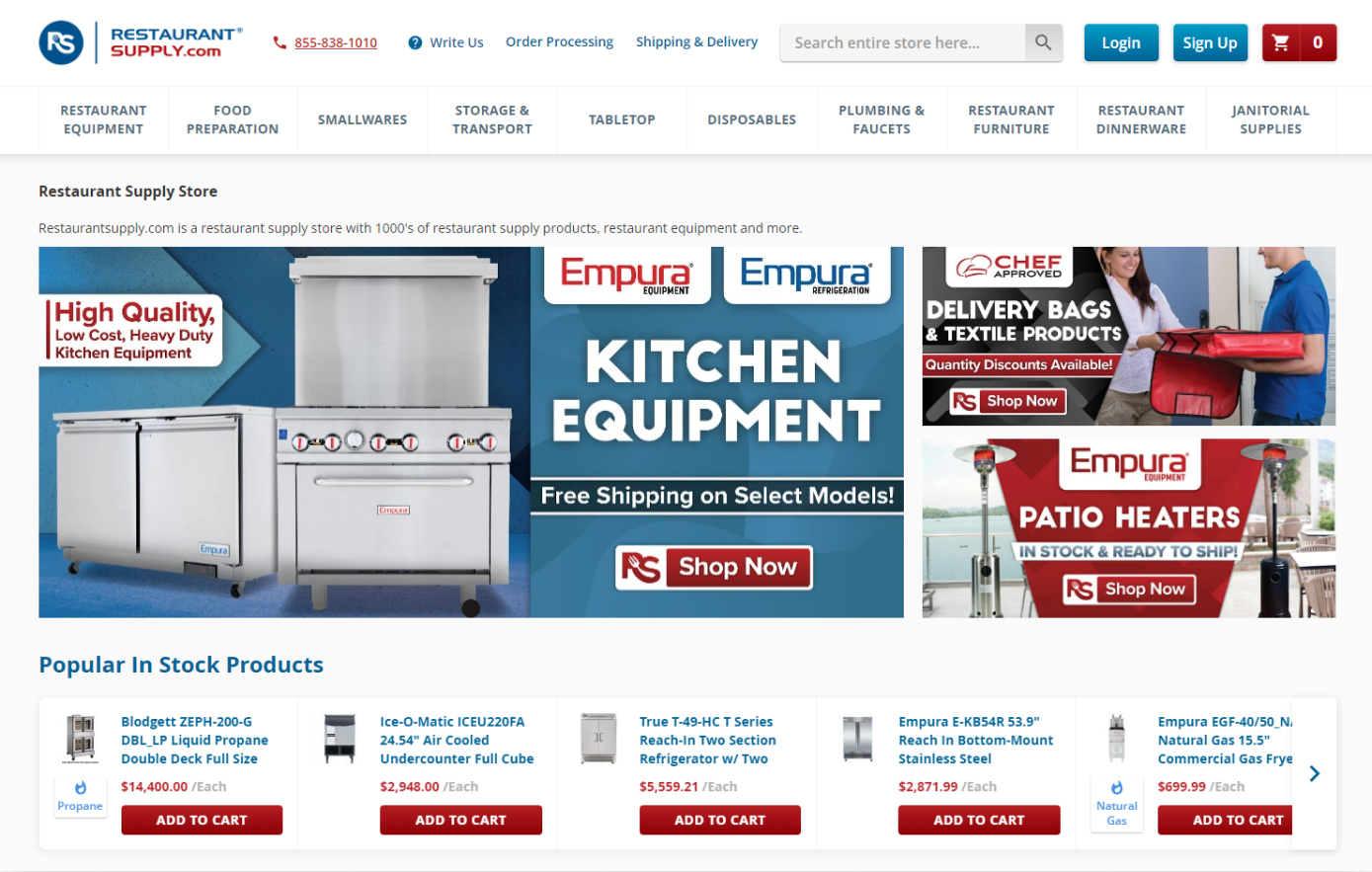
Er staan een groot aantal producten op de site. Daarom hebben we in eerste instantie gewerkt aan het verbeteren van de gebruiksvriendelijkheid van de hoofdpagina en het efficiënter maken van de directe verkoop van producten. Ons hoofddoel is ervoor zorgen dat een bezoeker snel en gemakkelijk de juiste categorie kan vinden om te voorkomen dat hij de hoofdpagina verlaat en naar sites van concurrenten gaat.
Doelstellingen
- het aantal klikken op reclamebanners te verhogen
- het tonen van belangrijke producten en secties van de site
- eenvoudige toegang voor een klant tot de productcatalogus
Wat we hebben gedaan
- de positie en het ontwerp van banners aangepast
- product slides toegevoegd en afgestemd op de voorkeuren van de klant
- het ontwerp en de volgorde van het hoofdmenu gewijzigd
- de menubalk gewijzigd
Het verlaten van de hoofdpagina is met 18% verminderd.
Het aantal klikken op banners is met 32% gestegen.
Het aantal supportvragen over levering is met 10% gedaald.
De verkoop van producten op banners is verdubbeld.
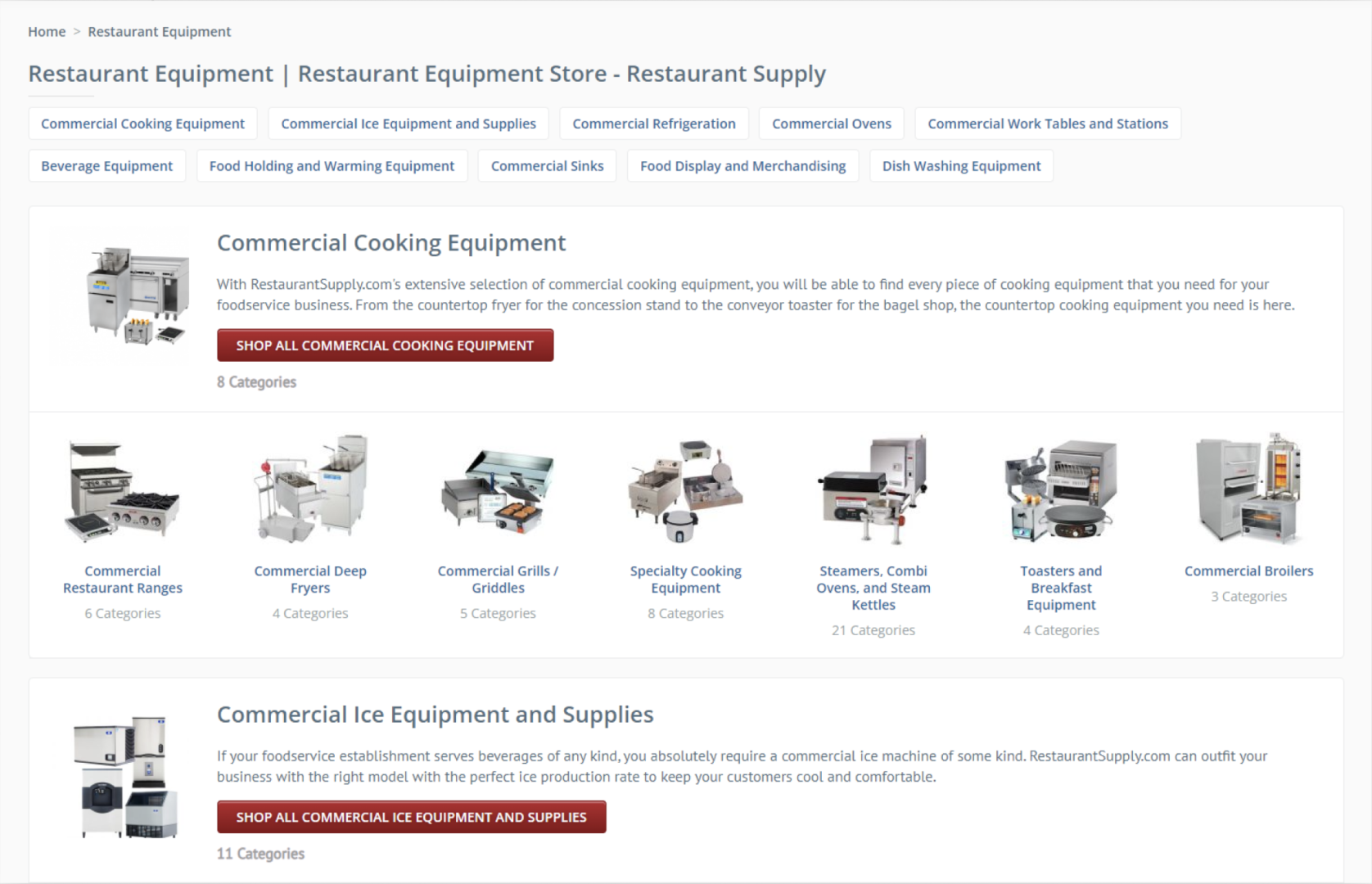
Case 2
Aanpassing van de categorie pagina. Het was belangrijk voor de cliënt om meer klanten te laten zoeken op productcategorie om te snel te vinden wat ze nodig hebben.
Doelstellingen
- Het indelen van productcategorieën op een manier waardoor klanten de diversiteit van producten kunnen zien zodat zoeken per categorie makkelijker en aantrekkelijker wordt.
- Het creëren van verschillende categorie-templates zodat de cliënt de weergave van de categorie voor elke productgroep kan kiezen en elke categorie er anders uit kan zien.
Wat we hebben gedaan
- 9 templates gemaakt met verschillende unieke productweergaven
- categorie-tags toegevoegd om de navigatie te verbeteren
Verlaten van categoriepagina's verminderd met gemiddeld 14%.
Een bezoeker blijft nu ongeveer 10 seconden minder op een categoriepagina voordat hij naar de productpagina gaat.
Case 3
Elk product op de site heeft een groot aantal eigenschappen. We blijven het ontwerp van elementen op de pagina en de positie ervan aanpassen, zodat klanten de gewenste informatie sneller en gemakkelijker kunnen vinden.
Doel
- De elementen van de pagina zo plaatsen dat klanten de informatie op de productpagina zo gemakkelijk mogelijk kunnen vinden.
Wat we hebben gedaan
In het ontwikkelingsproces zijn bijna alle designelementen gewijzigd en naar de standaardweergave gebracht.
Na de migratie naar Magento 2, wat toen vrij nieuw voor ons was, heeft onze site nieuwe functies en verbeterde prestaties gekregen. Het was één van de belangrijkste stappen in onze online omzetstijging.
Wij zijn de professionals van GoMage zeer dankbaar voor hun flexibele benadering met betrekking tot onze behoeften en hun hulp bij de succesvolle implementatie van al onze wensen.
Oprichter, Restaurant Supply



