

Your success is our success - we're dedicated to boosting your revenue growth. We might not have the title of your 'Revenue Ally' just yet, but give us some time - we're sure to earn it.
After all, as you rise, we ascend alongside you.


As GOMAGE, the trailblazing eCommerce Agency, we navigate your growth journey with precision.
From refining strategy to integrating cutting-edge technology, we design the roadmap to your success, always keeping you ahead of the curve.
To be clear, we're all about your progress.




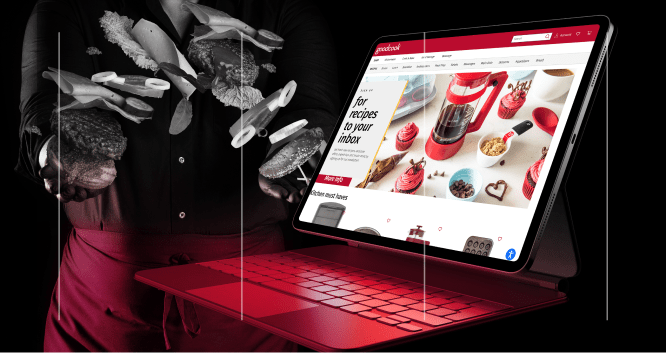
Your full-spectrum eCommerce agency, we fuel your growth at every stage. From orchestrating top-of-the-funnel marketing campaigns to driving traffic, optimizing paid initiatives, and enhancing website conversions - we've got you covered. With a keen focus on user experience, we ensure every interaction adds value, turning casual browsers into loyal customers.











A robust and integrated technology architecture where all components function together seamlessly, promoting simplicity and ease of maintenance.

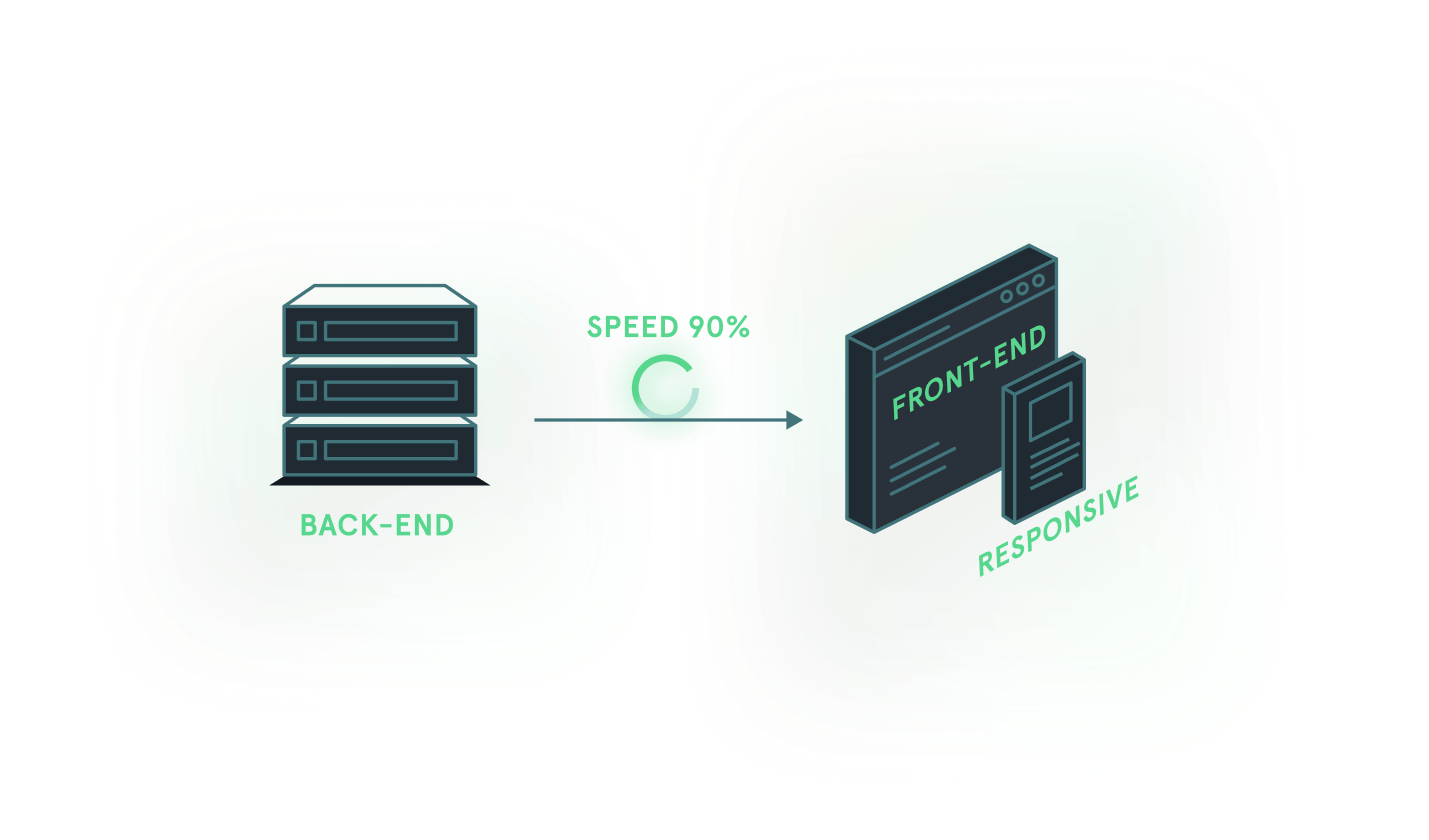
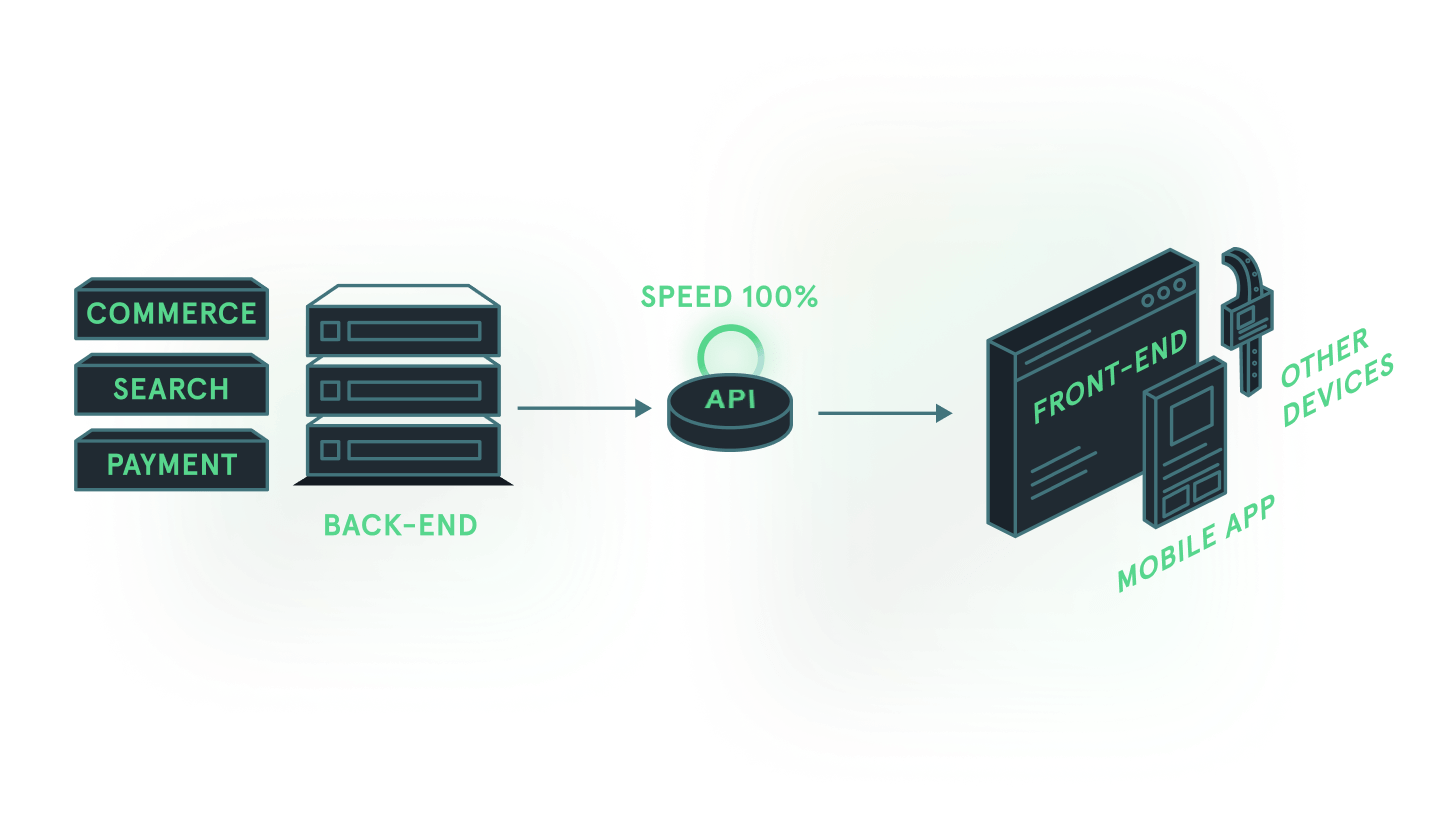
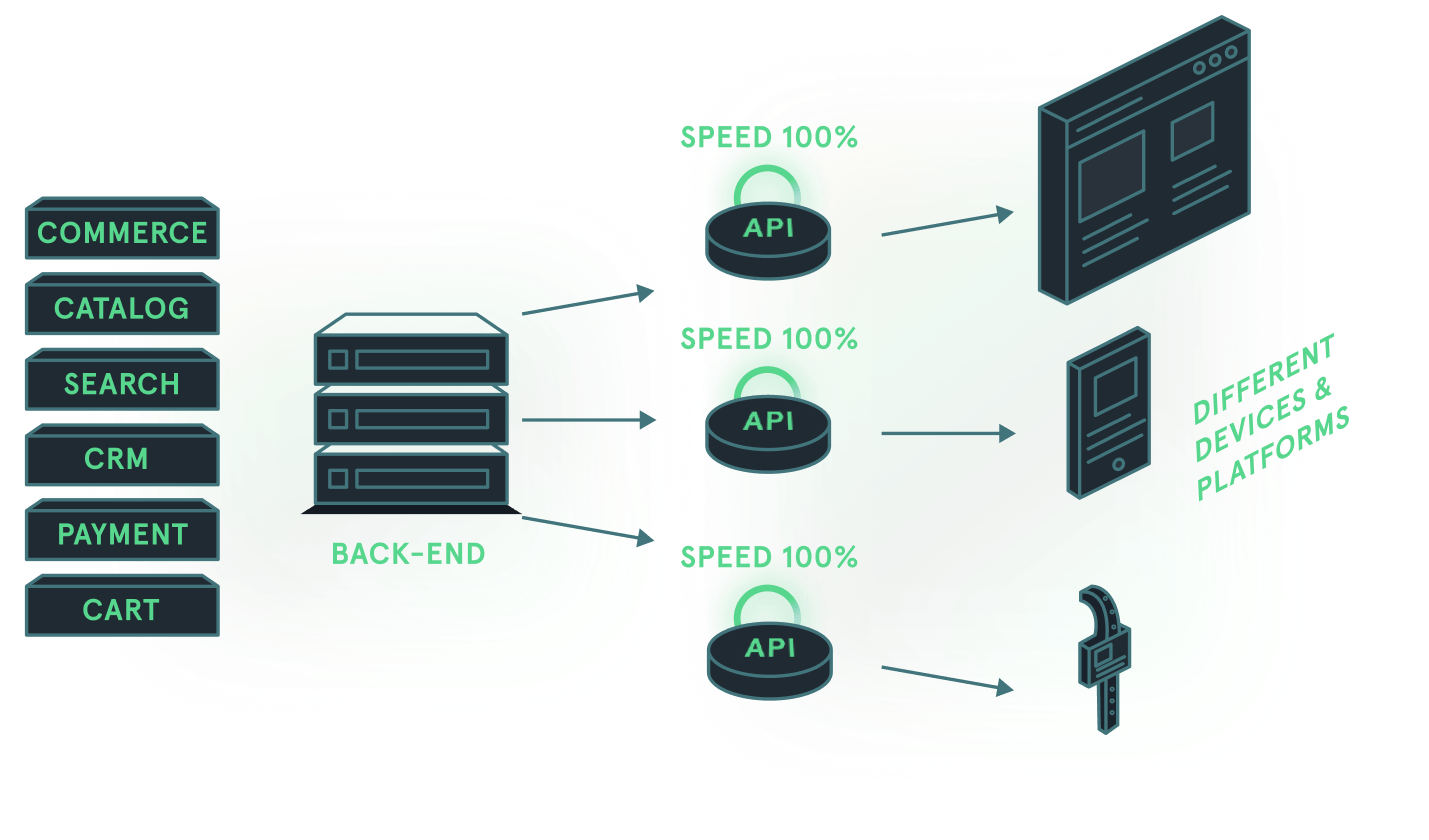
A flexible technology approach that decouples the frontend and backend, offering agility and scalability in content delivery across various platforms.

A modular technology framework that allows assembling and reassembling independent components, empowering businesses with agility, scalability, and the ability to adapt to evolving needs.






















Unlike many eCommerce agencies who focus solely on development projects, GoMage goes way beyond that. We look at any project from our client’s business ROI perspective and offer a full spectrum of services to ensure accelerated revenue boost: adoption of right-fit technology solutions, speed optimization, UX/UI best practices, SEO and CRO strategies, omnichannel marketing efforts, and anything else your eCommerce business might ever need.
No worries — GoMage experts can help you out. We’ve got a number of frameworks helping to identify which eCommerce solution and technology might be the one you can benefit from the most. Wondering if it’s worth adopting PWA? Headless? Switching to another eCommerce CMS solution? Sales pitches aside, we’d be ready to assist you across this decision-making journey.
Headless tech offers various advantages that traditional monolithic systems may not provide. In a headless architecture, the frontend (the "head") and the backend are decoupled, allowing them to operate independently. This allows for greater webstore scalability and agility, faster time to market, improved performance, the ease of leveraging personalization and omnichannel strategies, and many other.
We believe proactivity and communication are vital to the success of any project. We assign a dedicated project manager who serves as the main point of contact for our clients. We use Slack and email to provide regular updates, facilitate discussions, and address any concerns or questions that may arise during the project.
Yes, we provide comprehensive post-project support and maintenance services. Our team is available to address any issues, perform necessary updates, and provide ongoing assistance to ensure the continued success and smooth operation of the delivered solution.